【Path tracing - 雲端 Render 】
Path Tracing with Canvas and HTML5 Web Workers太酷了!又是一個驚人的雲端 3D 應用,這次是 Render ,而且,還是光線追蹤,基於擬真物理原理的數學運算!(作者還做了色溫的調校,也依據 fresnel 原理 ) 運用了 HTML5 的 Canvas 功能。雖然目前看來實驗價值高於實用性,卻也揭示出了雲端、Web、HTML5 ... 等等的可塑性,頗具想像空間。進入 Render 網頁(建議使用 Google Chrome 瀏覽器)原文介紹:
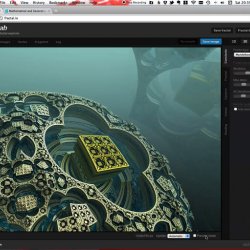
【Fractal Lab 碎形雲端實驗室 - 別懷疑,就是在網路上】
Fractal Lab 網站 - http://fractal.io/You'll need a WebGL enabled browser (best with Google Chrome or Firefox 4beta) then head over to fractal.io早年有人因為發表了碎形理論應用在電腦繪圖的研究,因此進入了皮克斯。一直到現在,碎形 Fractal 早已成為 3D 軟體中一項不可或缺的 Utility 工具 (多應
- 作者 AnimApp
- 分類: 分享文章
【一張圖的啟示 - Drawing Inspiration】
頗有心得的~不過晚點寫~先分享一些些~很棒很深刻很感動的作品(泣)... 畫面不炫麗 ... 有宮崎駿的清新風味感 ... 不過表演確是恰到好處 ... 簡潔中帶有細膩 ... 很喜歡鋼琴配合畫面的整體節奏,特別是前半段完全沒音樂 ... 後面慢慢且適時地渲染氣氛,也感染了我(咳)...
- 作者 AnimApp
- 分類: 分享文章
【Round 6 - Snowball Studios】
Round 6 is a short 3D animated film created by Snowball Studios.Our goal was to make a high quality video game cinematic styled trailer. In order to do this, we invented a video game called Fragball on which we based the action. The film shows an exc
- 作者 AnimApp
- 分類: 分享文章