黃金狼的迪士尼短宣 & 轉場分析

原文出處 & 編輯加油添醋
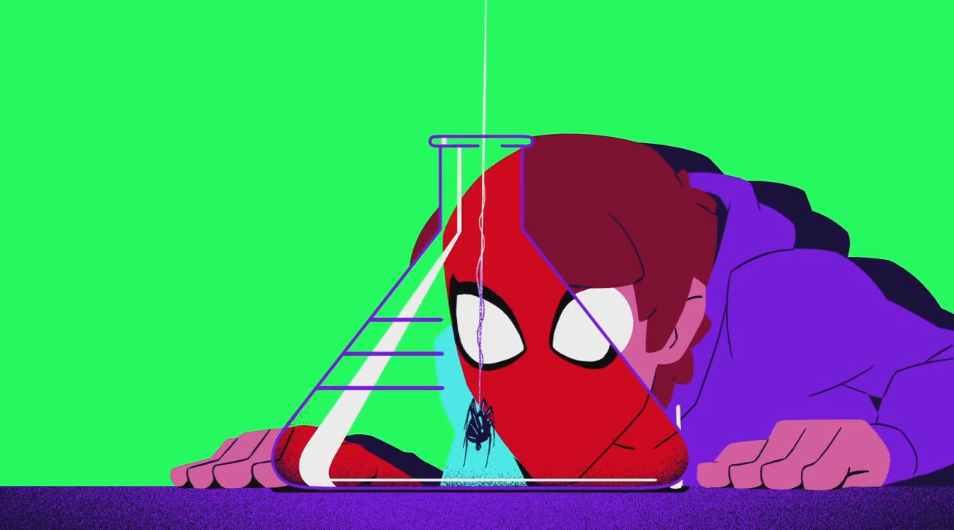
英國頂尖工作室 Golden Wolf 幫兒童電視頻道 Disney XD 做的一系列動畫 ident(簡稱:ID) 真的逼死人,這回的蜘蛛人又來到了新境界,嚇死人啦!
同樣是動作戲,先前星際異攻隊那支的目標,是要在短時間內介紹五位角色。於是採「同場景」、「同時間線」下,以每位角色依序出招的方式帶出。精彩的點在於如何設計「流暢的招式動線」,轉場技巧相對單純(媽啦還是超猛)。
這次的蜘蛛人呢,目標則聚焦在他的經歷上:雙重身份的切換、蜘蛛人身份面對猛毒與綠惡魔時、彼得帕克的學生身份時。要在短短15秒囊括這些資訊(去掉最後LOGO出場其實只剩10秒),怎麼「轉場」就是重點啦。

第一個轉場 -Zoom in
從眼鏡進入與猛毒(黑蜘蛛人)對峙的場景。眼睛 Zoom in 一直是轉場的好方法,尤其在處理回憶或你有另一個身份時。在這邊,運用眼鏡上的反光一刷,不僅俐落切換了兩個場景,也帶出鏡面裡的猛毒是「對面的、對立的」存在。如此一來,用到技巧之餘,在敘事上也有意義了。蜘蛛人揍了猛毒一拳後,來到~
終極蜘蛛人 Ultimate Spiderman ID
另一個蜘蛛人動畫影集的 ID,和本文主要範例一樣,運用了各種轉場技巧來交代主角發跡過程到與猛毒對峙,值得一提的是,裡面有幾個地方都用了許多快速 Zoom in 做場景切換的轉場,比方說開場兩秒,從蜘蛛背後高俯角瞬間切換成正面特寫,還有三秒處利用蜘蛛絲的一步步 Zoom in,從全身入鏡射出(細)蜘蛛絲,快速 Zoom in 成手握(中)蜘蛛絲特寫,再轉變成整個人在(粗)蜘蛛絲上跑,相當精采。(編)

第二個轉場 -相似姿態
這手法常用在敘事中的今昔對比上,造成強烈的戲劇張力。我自己印象深刻的有日本動畫短片《回憶積木小屋 つみきのいえ 》在海中的那景(自己看,哭死你)、Gobelins 學生作品《眾道 SHUDŌ》的多處轉場等。這邊雖然只是用來切換蜘蛛人與彼得帕克的身份,有趣的是,同個姿態,上一秒是英勇揮拳之後,下一秒卻是站不穩要跌倒啦,呈現出兩個身份給人的衝突印象。

另外有個小小細節:看跌到前角色的行徑方向與動作,似乎是延續開場出門上學的場景,但仔細看他身上少了側背包、手上多了書本、加上地板上的方形磁磚,這邊應該已換到學校或圖書館等其他場景了。
宇宙小奇兵 Wander Over Yonder ID
「相似姿態」轉場的極佳範例,重點是無敵帥的角色動畫,擠壓到動態極張時瞬間切換成另一個角色,流暢到你完全忽視轉場。(編)

第三個轉場 -爆炸
藉著書本掉落產生的爆炸,轉到大廈間與綠惡魔追逐的場景。爆炸 超 級 好 用 ㄉ,管它爆的合不合理,先爆再說,有爆有爽!(好還是看情況)

爆炸的好處是無論用閃光、煙塵、破碎物都可以迅速蓋住整個畫面做切換,而這類短小的片頭或過場型動畫,因為快又強大的感官刺激,觀眾其實不太在乎(亂說)造成爆炸的原因合不合理,我就曾畫過一支筆丟過去就 蹦!爆炸了。但話說回來,瞧瞧封面上那像某個數學或科學的公式,嗯,硬要扯的話這爆的也算是有些關聯的(屁)。
大英雄天團 Big Hero 6 ID
另一個「爆炸」轉場的進化範例,利用真正主角(誤)杯麵的眼睛「兩點一線」做相似形狀的線索,利用眼睛、頭髮、道具、火焰的動態快速佔滿畫面做轉場。(編)

第四個轉場 -動態延續
怎麼說勒,大概就是,兩個不同的場景可以藉著彼此畫面上的物體朝同個方向「接續」前進而串接起來。像這邊的蜘蛛人衝向鏡頭後小蜘蛛落下,他們在畫面上都依循大約畫面中央的垂直線由上到下運動,並在線上某處接棒。但其實這種轉場任一方不一定要做完完整運動,有時前一卡做到預備動作,其實就可以達到效果了,例如今年 Gobelins 學生為安錫影展做的片頭動畫《武器道 Wu QI Dao》,有好幾處就用到這項技巧,十分精彩。

公主闖天關 Star vs the Forces of Evil
靠著快速的一個動作表演,讓一個個情境接續轉換,不變的是動態的延續,以及故事中的關鍵道具「皇家魔法杖」一直都在。

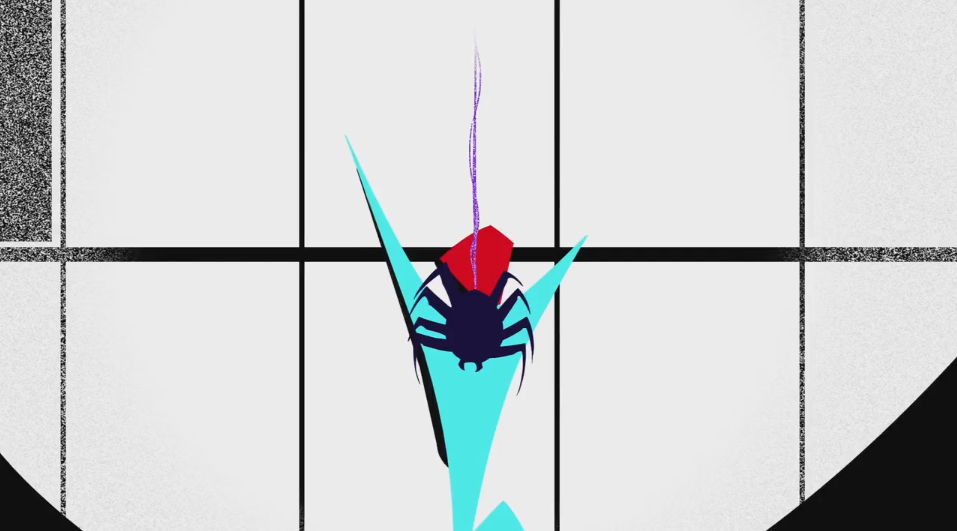
第五個轉場 -相似形狀
非常常見的轉場手法,跟第二個轉場「相似姿態」是一樣道裡,只是這次採用「相似形狀」來連接。另外,這支短片也用了綠色與紫色來加強區分兩個情境。
公主闖天關第二季 Star vs the Forces of Evil Series 2
利用條紋視覺產生的「錯視」做空間切換的各種轉場,短短十秒就換了五個空間感,相當厲害。(編)

以上說歸說,其實自己在轉場上的使用還十分低階。好的轉場如同好的特效,讓你無法察覺。像第一次看這支片的當下,不會特別注意他用了哪些技巧,很自然就看完他在演什麼,是之後一看再看,一一拆解才,喔~用了這些啊。
融技巧於敘事當中,我認為就是轉場的最高境界。
原本只是想分享精采的片子,結果打了這麼多。所以說阿,以後別再問「啊不過幾秒的東西怎麼這麼貴啊」、「放個屁就演完了是要畫多久啊?」
嗯?
Golden Wolf
這系列 ID 真的每一支都很有意思,可以想像製作團隊絞盡腦汁要在最短時間內設計出最酷炫轉場,同時交代影集核心角色與故事出場的難度。底下再列出系列作品中也很有意思的轉場應用。(編)
星際大戰 Star Wars Rebels
一開始是 Motion Graphics 很常見的轉場手法,用橫向的背景色塊做切換,但收尾不俗,將所有物件揉合進光劍水晶,從各方面來說,光劍在星際大戰中有其重大象徵意義,是力量、正邪、身份、動態的各種視覺表現,再拉出來又是影集男主角揮舞著它,完美。(編)
神秘小鎮大冒險(讚啦 Gravity Falls ID
「分解聚合」轉場的極佳範例,背景則是趁你視覺集中在中間變化時,一格切換,神不知鬼不覺。(編)
唐老鴨俱樂部 Ducktales ID
「剪影」轉場的有趣範例,當 剪影B 中的 角色A 衝向畫面時,會瞬間切換成 角色A 的剪影做轉場。(編)
作者簡介
陳威元,台北藝術大學動畫系畢業,畢業作品《水巨人》精緻動感,相當有個人特色。長年與同學詹凱勛投入台灣動畫盃的短宣創作,也是每年值得期待的精采短篇。目前在大貓動畫工作室擔任手繪動畫師。
威元帥氣的 Vimeo 頻道
