
原文出處 & 編輯加油添醋
英國頂尖工作室 Golden Wolf 幫兒童電視頻道 Disney XD 做的一系列動畫 ident(簡稱:ID) 真的逼死人,這回的蜘蛛人又來到了新境界,嚇死人啦!
同樣是動作戲,先前星際異攻隊那支的目標,是要在短時間內介紹五位角色。於是採「同場景」、「同時間線」下,以每位角色依序出招的方式帶出。精彩的點在於如何設計「流暢的招式動線」,轉場技巧相對單純(媽啦還是超猛)。
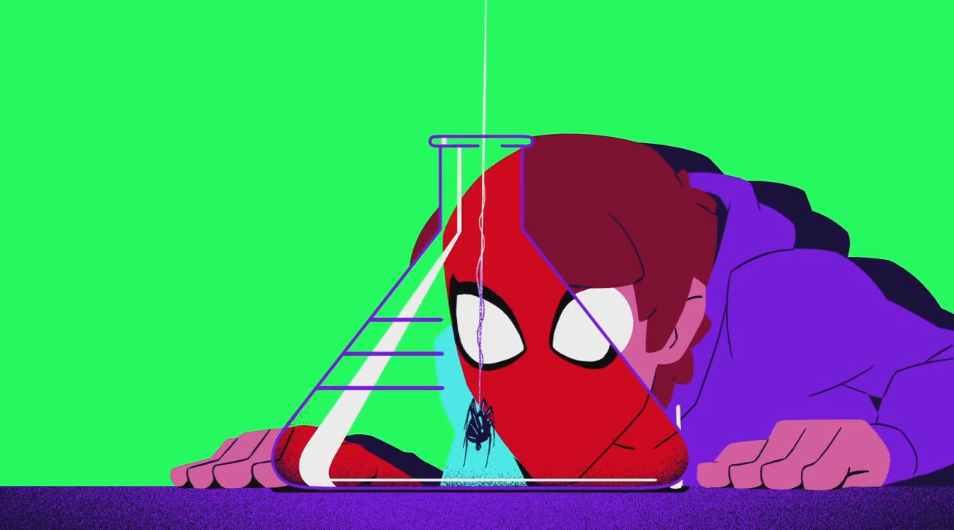
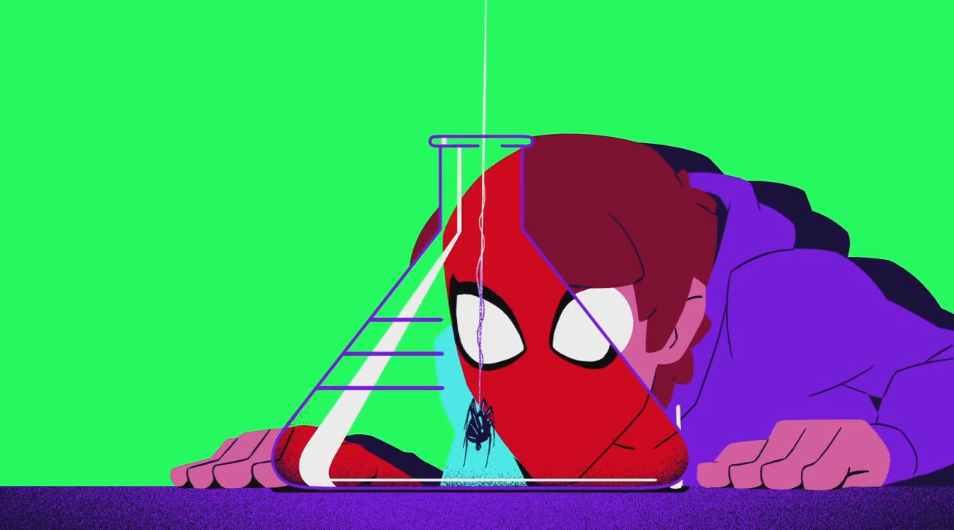
這次的蜘蛛人呢,目標則聚焦在他的經歷上:雙重身份的切換、蜘蛛人身份面對猛毒與綠惡魔時、彼得帕克的學生身份時。要在短短15秒囊括這些資訊(去掉最後LOGO出場其實只剩10秒),怎麼「轉場」就是重點啦。

第一個轉場 -Zoom in
從眼鏡進入與猛毒(黑蜘蛛人)對峙的場景。眼睛 Zoom in 一直是轉場的好方法,尤其在處理回憶或你有另一個身份時。在這邊,運用眼鏡上的反光一刷,不僅俐落切換了兩個場景,也帶出鏡面裡的猛毒是「對面的、對立的」存在。如此一來,用到技巧之餘,在敘事上也有意義了。蜘蛛人揍了猛毒一拳後,來到~
終極蜘蛛人 Ultimate Spiderman ID
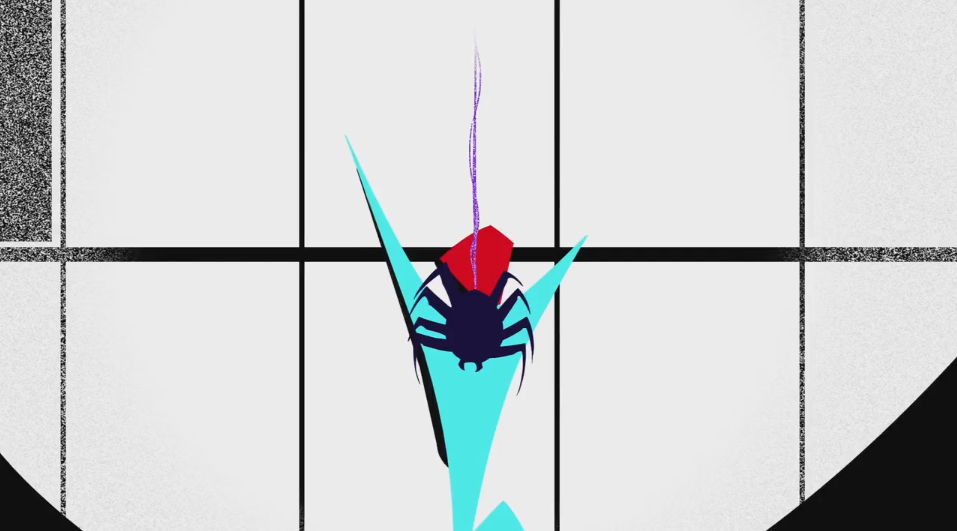
另一個蜘蛛人動畫影集的 ID,和本文主要範例一樣,運用了各種轉場技巧來交代主角發跡過程到與猛毒對峙,值得一提的是,裡面有幾個地方都用了許多快速 Zoom in 做場景切換的轉場,比方說開場兩秒,從蜘蛛背後高俯角瞬間切換成正面特寫,還有三秒處利用蜘蛛絲的一步步 Zoom in,從全身入鏡射出(細)蜘蛛絲,快速 Zoom in 成手握(中)蜘蛛絲特寫,再轉變成整個人在(粗)蜘蛛絲上跑,相當精采。(編)

第二個轉場 -相似姿態
這手法常用在敘事中的今昔對比上,造成強烈的戲劇張力。我自己印象深刻的有日本動畫短片《回憶積木小屋 つみきのいえ 》在海中的那景(自己看,哭死你)、Gobelins 學生作品《眾道 SHUDŌ》的多處轉場等。這邊雖然只是用來切換蜘蛛人與彼得帕克的身份,有趣的是,同個姿態,上一秒是英勇揮拳之後,下一秒卻是站不穩要跌倒啦,呈現出兩個身份給人的衝突印象。

另外有個小小細節:看跌到前角色的行徑方向與動作,似乎是延續開場出門上學的場景,但仔細看他身上少了側背包、手上多了書本、加上地板上的方形磁磚,這邊應該已換到學校或圖書館等其他場景了。
宇宙小奇兵 Wander Over Yonder ID
「相似姿態」轉場的極佳範例,重點是無敵帥的角色動畫,擠壓到動態極張時瞬間切換成另一個角色,流暢到你完全忽視轉場。(編)

第三個轉場 -爆炸
藉著書本掉落產生的爆炸,轉到大廈間與綠惡魔追逐的場景。爆炸 超 級 好 用 ㄉ,管它爆的合不合理,先爆再說,有爆有爽!(好還是看情況)

爆炸的好處是無論用閃光、煙塵、破碎物都可以迅速蓋住整個畫面做切換,而這類短小的片頭或過場型動畫,因為快又強大的感官刺激,觀眾其實不太在乎(亂說)造成爆炸的原因合不合理,我就曾畫過一支筆丟過去就 蹦!爆炸了。但話說回來,瞧瞧封面上那像某個數學或科學的公式,嗯,硬要扯的話這爆的也算是有些關聯的(屁)。
大英雄天團 Big Hero 6 ID
另一個「爆炸」轉場的進化範例,利用真正主角(誤)杯麵的眼睛「兩點一線」做相似形狀的線索,利用眼睛、頭髮、道具、火焰的動態快速佔滿畫面做轉場。(編)

第四個轉場 -動態延續
怎麼說勒,大概就是,兩個不同的場景可以藉著彼此畫面上的物體朝同個方向「接續」前進而串接起來。像這邊的蜘蛛人衝向鏡頭後小蜘蛛落下,他們在畫面上都依循大約畫面中央的垂直線由上到下運動,並在線上某處接棒。但其實這種轉場任一方不一定要做完完整運動,有時前一卡做到預備動作,其實就可以達到效果了,例如今年 Gobelins 學生為安錫影展做的片頭動畫《武器道 Wu QI Dao》,有好幾處就用到這項技巧,十分精彩。

公主闖天關 Star vs the Forces of Evil
靠著快速的一個動作表演,讓一個個情境接續轉換,不變的是動態的延續,以及故事中的關鍵道具「皇家魔法杖」一直都在。

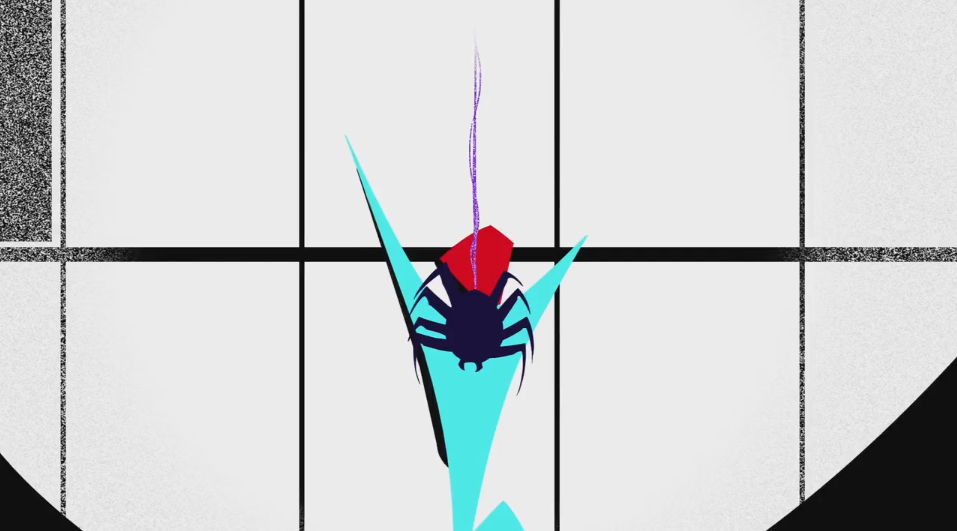
第五個轉場 -相似形狀
非常常見的轉場手法,跟第二個轉場「相似姿態」是一樣道裡,只是這次採用「相似形狀」來連接。另外,這支短片也用了綠色與紫色來加強區分兩個情境。
公主闖天關第二季 Star vs the Forces of Evil Series 2
利用條紋視覺產生的「錯視」做空間切換的各種轉場,短短十秒就換了五個空間感,相當厲害。(編)

以上說歸說,其實自己在轉場上的使用還十分低階。好的轉場如同好的特效,讓你無法察覺。像第一次看這支片的當下,不會特別注意他用了哪些技巧,很自然就看完他在演什麼,是之後一看再看,一一拆解才,喔~用了這些啊。
融技巧於敘事當中,我認為就是轉場的最高境界。
原本只是想分享精采的片子,結果打了這麼多。所以說阿,以後別再問「啊不過幾秒的東西怎麼這麼貴啊」、「放個屁就演完了是要畫多久啊?」
嗯?
Golden Wolf
這系列 ID 真的每一支都很有意思,可以想像製作團隊絞盡腦汁要在最短時間內設計出最酷炫轉場,同時交代影集核心角色與故事出場的難度。底下再列出系列作品中也很有意思的轉場應用。(編)
星際大戰 Star Wars Rebels
一開始是 Motion Graphics 很常見的轉場手法,用橫向的背景色塊做切換,但收尾不俗,將所有物件揉合進光劍水晶,從各方面來說,光劍在星際大戰中有其重大象徵意義,是力量、正邪、身份、動態的各種視覺表現,再拉出來又是影集男主角揮舞著它,完美。(編)
神秘小鎮大冒險(讚啦 Gravity Falls ID
「分解聚合」轉場的極佳範例,背景則是趁你視覺集中在中間變化時,一格切換,神不知鬼不覺。(編)
唐老鴨俱樂部 Ducktales ID
「剪影」轉場的有趣範例,當 剪影B 中的 角色A 衝向畫面時,會瞬間切換成 角色A 的剪影做轉場。(編)
作者簡介
陳威元,台北藝術大學動畫系畢業,畢業作品《水巨人》精緻動感,相當有個人特色。長年與同學詹凱勛投入台灣動畫盃的短宣創作,也是每年值得期待的精采短篇。目前在大貓動畫工作室擔任手繪動畫師。
威元帥氣的 Vimeo 頻道
Golden Wolf 官網
Golden Wolf 臉書
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()

美國搖滾樂團天使頻道 Angels & Airwaves 所推出與單曲專輯同名的原創動畫短片系列,創團主唱兼吉他手的 Tom DeLonge 是整個作品的主導者,目前已經推出兩支作品,揉合 3D 動畫與手繪質感,熱血搖滾加上節奏俐落的戰鬥追逐相當速配,有著不輸電影長片的氣勢張力與精緻品質!
夢行者 The Dream Walker
系列作的起點,Tom DeLonge 是這支長 12 分鐘短片的故事原創與製片,並找來了動畫師兄弟檔 Sergio Martins 與 Edgar Martins 共同執導。故事描述男主角 Poet Anderson 因為不斷做著被怪獸追殺的惡夢,意外獲得穿梭在現實與夢境之間的超能力,並因此遇到他專屬的"夢行者",得以跟著一起探索深沉黑暗的夢境世界,並因此改變現實生活,但同時他們也會受到來自夢境夜魔 Night Terror 的追擊,最後突破萬難成為英雄的故事。
The Dream Walker 完整影片
有意思的是,主創 Tom DeLonge 過去同時也是流行龐克搖滾天團 Blink 182 的創團主唱兼吉他手,2015 年初時發生了一件震驚樂壇的事件,就是創團的他居然被另外兩位成員片面踢出樂團的羅生門,據稱就是因為他太忙於外務,忙到甚至連進錄音室錄新專輯的時間都沒有,令人不禁聯想,難道是因為太投入夢行者的動畫製作了嗎?(編:用樂團賺錢養動畫 IP,好佛啊...)
源自噩夢 Of Nightmares
單飛的 Tom DeLonge 之後開了一間新公司叫「To the Star」負責他的各種跨界創新事業,並在 2015 年底與他主導創立的樂團天使頻道 Angels & Airwaves 合作發行了第二張全新單曲專輯《...Of Nightmares》,同時繼續以 2014 年夢行者的動畫為主題推出同名續作,除了最主要的唱片和動畫之外,他們還同時推出了找文壇大手寫的小說、大手畫的漫畫以及美術設定集等各種周邊。
Of Nightmares 打周邊釋出的精采片段 1
Of Nightmares 打周邊釋出的精采片段 2
唱片、動畫、小說、設定集四位一體,網友開箱還有 T-shirt 呢!(編:心動惹~)
從影片可以看出 To the Star 業務範圍廣泛
追逐光影 Chasing Shadows
2016 年 Angels & Airwaves 再推出新單曲專輯《Chasing Shadows》不過,這次同步推出的就不是動畫而是一本書《Sekret Machines》和一支同名紀錄片(編:Sekret 應該是結合 Secret 神秘 與 Sky 天空 的自創字),由 Tom DeLonge 與知名的「不明航空現象」研究學者 A.J. Hartley 合著與對談(看來 Tom 真的很不甘於只做一個樂團主場 XDD),描寫各種引發天空異相的軍事或氣象可能。
最新消息
從兄弟檔導演 Sergio Martins 的 2016 作品集中可以看到更多未釋出的動畫新片段,表示 Poet Anderson 仍在持續進行中,據說現在正積極的籌備動畫電影呢。
各種應用






參考資料
Of Nightmares wiki
Chasing Shadows Wiki
Sergio Martins continue d'animer Poet Anderson
Poet Anderson 官網
插畫家 GUS MENDONCA 為 Poet Anderson 畫的概念美術
Blink-182 吉他手 Tom DeLonge 退團羅生門!?

在實拍電影中加入動畫來說故事是很常見的作法,但卻一直都不是件容易的事,畢竟兩個截然不同的視覺媒材,要在同一作品中呈現,風格切換、影像轉場與敘事邏輯上總是要特別花心思,才能有足夠的必要性與說服力,來讓觀眾感受。
因此成功的例子也不多,近期比較能讓人在電影結束後還津津樂道的,筆者馬上能想到的有《追殺比爾》的開場、《哈利波特 死神的聖物 上》的背景傳說、《守護者》的漫畫隱喻都是很棒的例子,而國內《不倒翁的奇幻旅程》的豐富多元、《BBS 鄉民的正義》的網路世界、紀錄片《黑熊森林》的氛圍交代也都是很不錯的例子。《怪物來敲門》裡的動畫則是揉合了以上,既是故事的核心轉折,也是主角的心境隱喻,同時還交代了虛擬世界與現實生活的連結關係,同時也賞心悅目、扣人心弦,美得令人目不轉睛,重要性不言而喻,就讓我們趕快來看看精彩的幕後花絮吧!
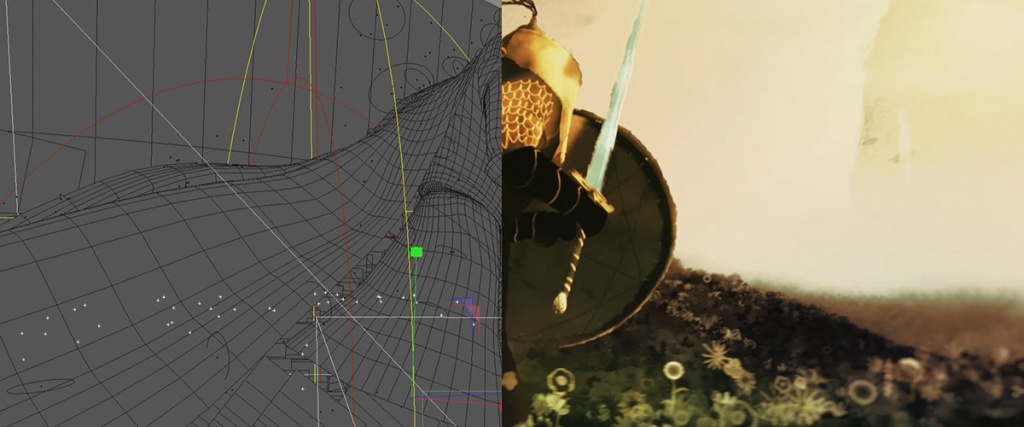
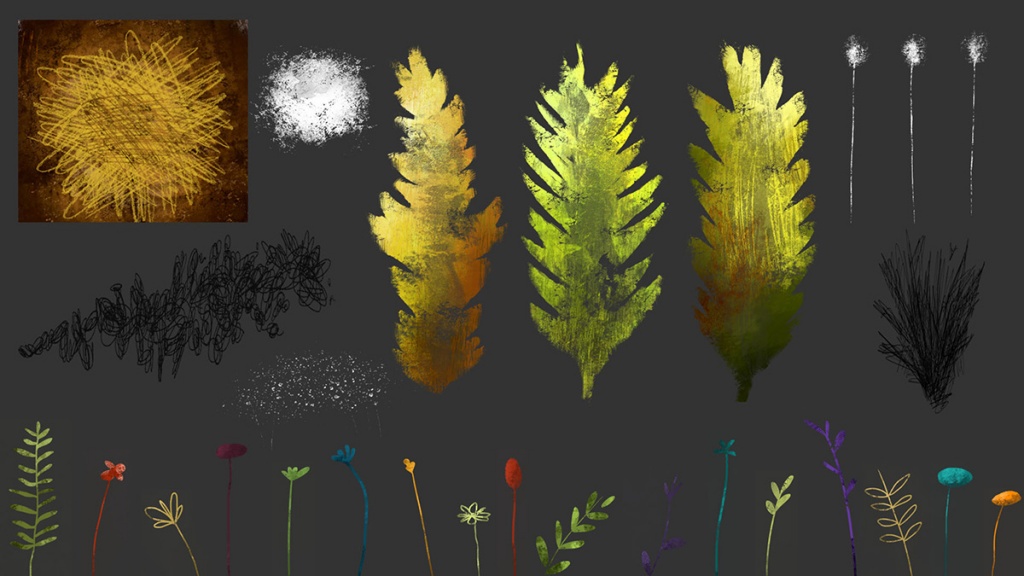
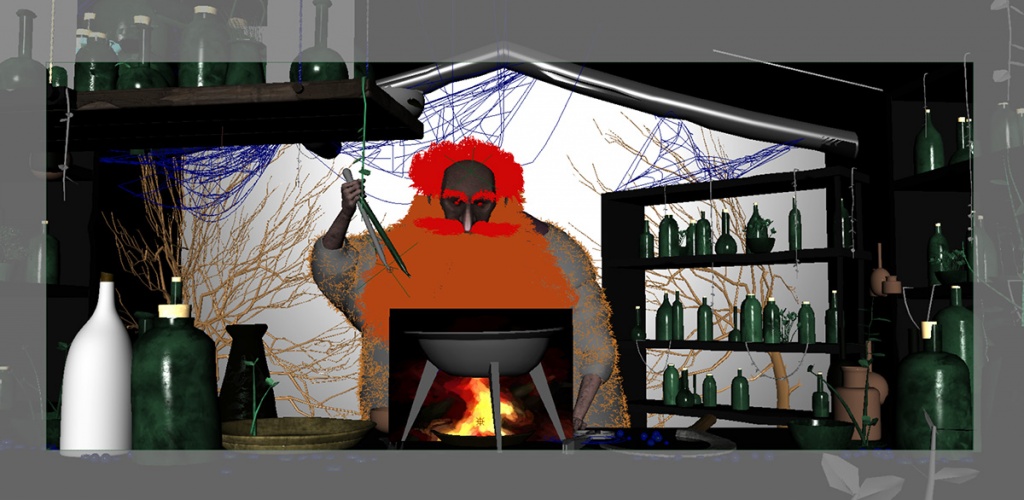
關於動畫
導演 Bayona 說道:「動畫的段落比較像是在傳達某種概念,而不是真的要說什麼具體的角色故事,加上我認識許多插畫家朋友,交流過程中,我們都認同一個理念,就是 "畫面上你沒看到的,往往比你已經看到的更重要" ,在這個觀念之下,我希望這些橋段的人物是沒有明確臉部表情的,但又能與主角 Conor 產生連結,所以將他的塗鴉變成動畫就非常適合。」

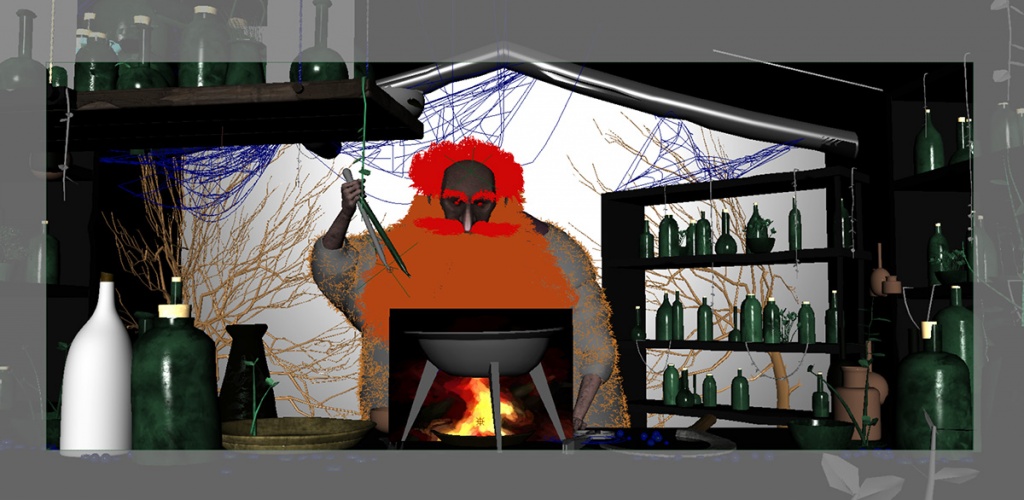
「整支片子實拍部分的特效統籌是由 MPC 來處理,而動畫段落的統籌主要是由西班牙巴塞隆納的 Headless 工作室所負責,我個人也是他們的鐵粉。風格選擇上則是配合劇情,主角 Conor 的幻想慢慢影響到他的現實生活,所以我們就從非常 2D 的動畫開始漸變到與實拍結合角色寫實許多的 3D 動畫。」
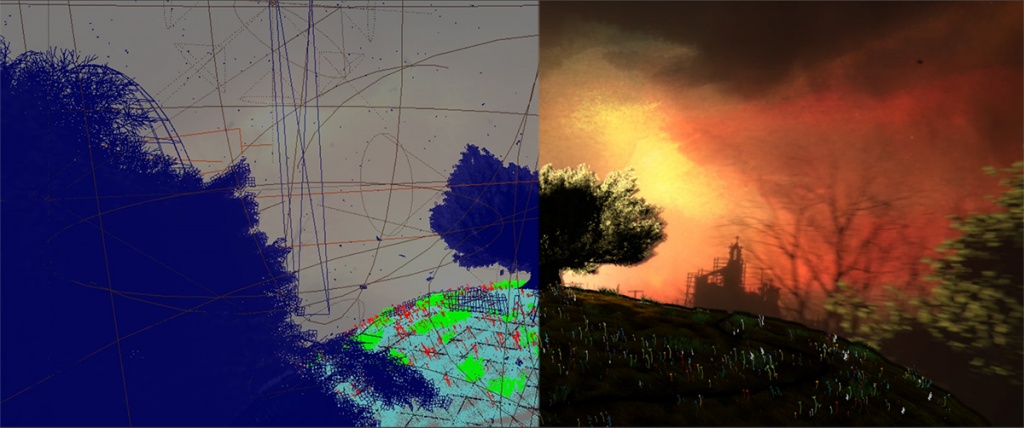
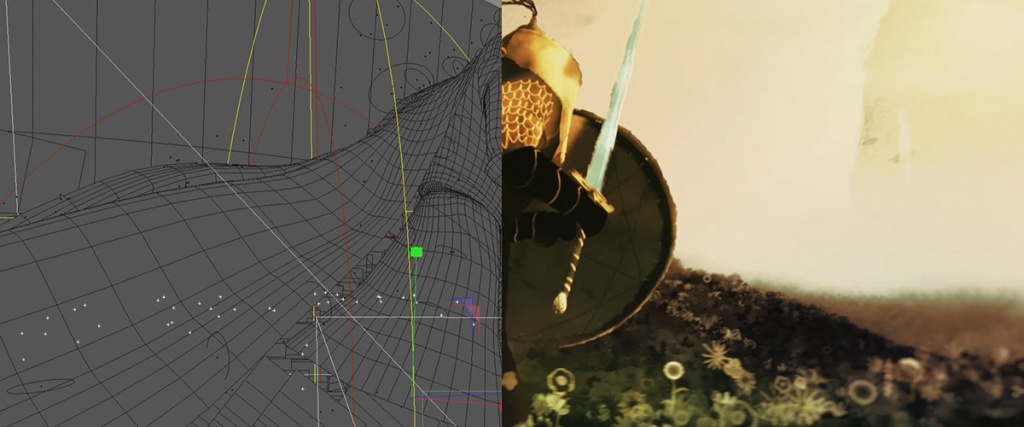
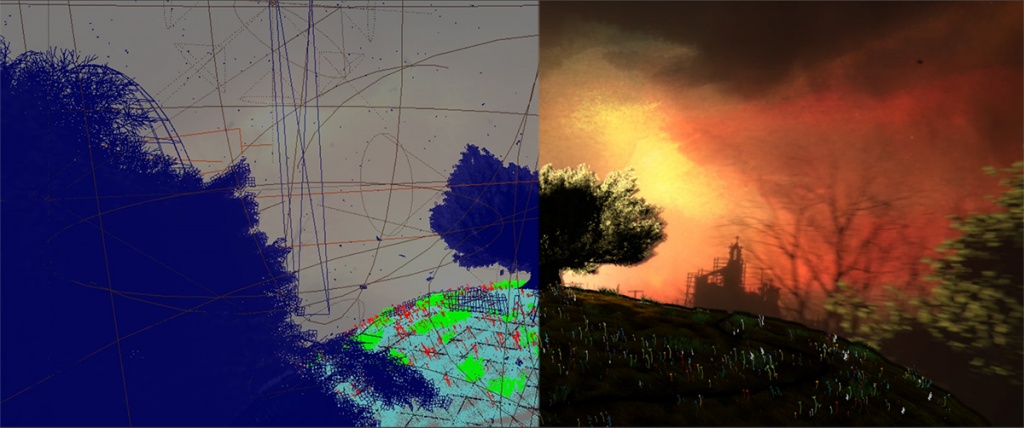
關於製作
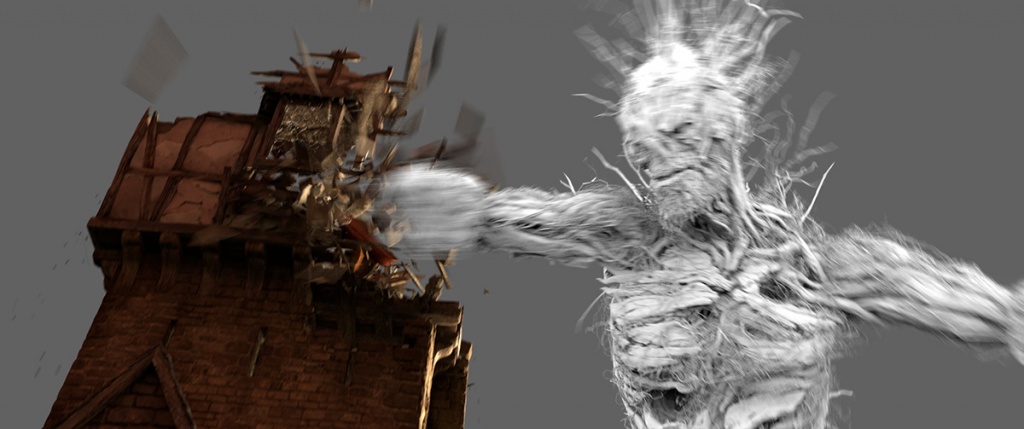
Headless 用了將近一年時間完成動畫所有的概念美術之後,實際製作部分交由另一間巴塞隆納的工作室 Glassworks 來完成。值得一提的是,影片中的 2D 動畫部分原本是逐格繪製,並且用了非常多層的動畫圖層來達到水墨效果,但後來因為導演 Bayona 加入了許多大幅度的鏡頭運動,為了保持修改上的彈性,所以作法上整個打掉重練,轉為在 3D 環境中完成 2D 質感的風格動畫,而相當令人驚艷的水墨質感則是實拍素材取得,拍攝完後再投影到 3D 物件上。

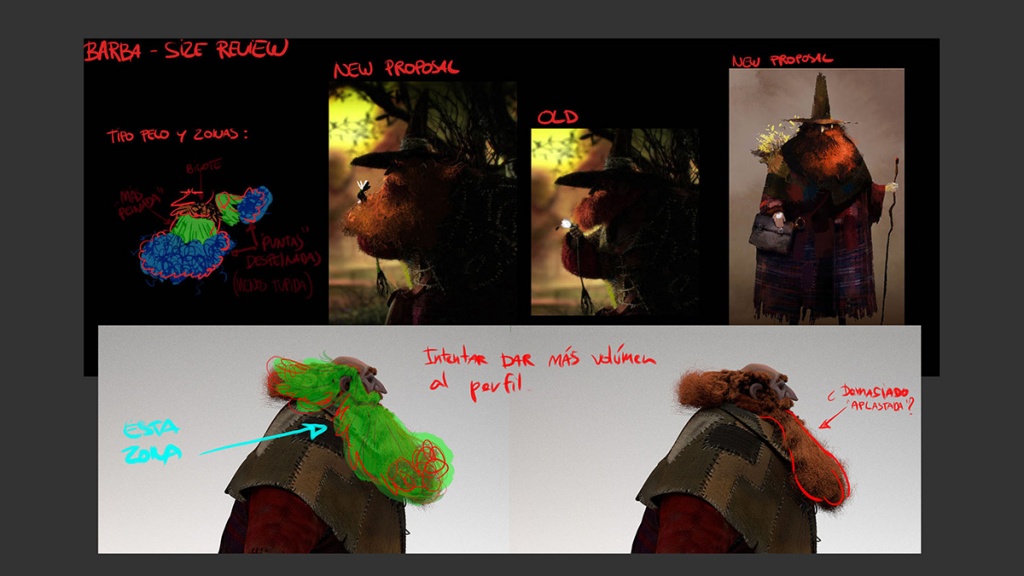
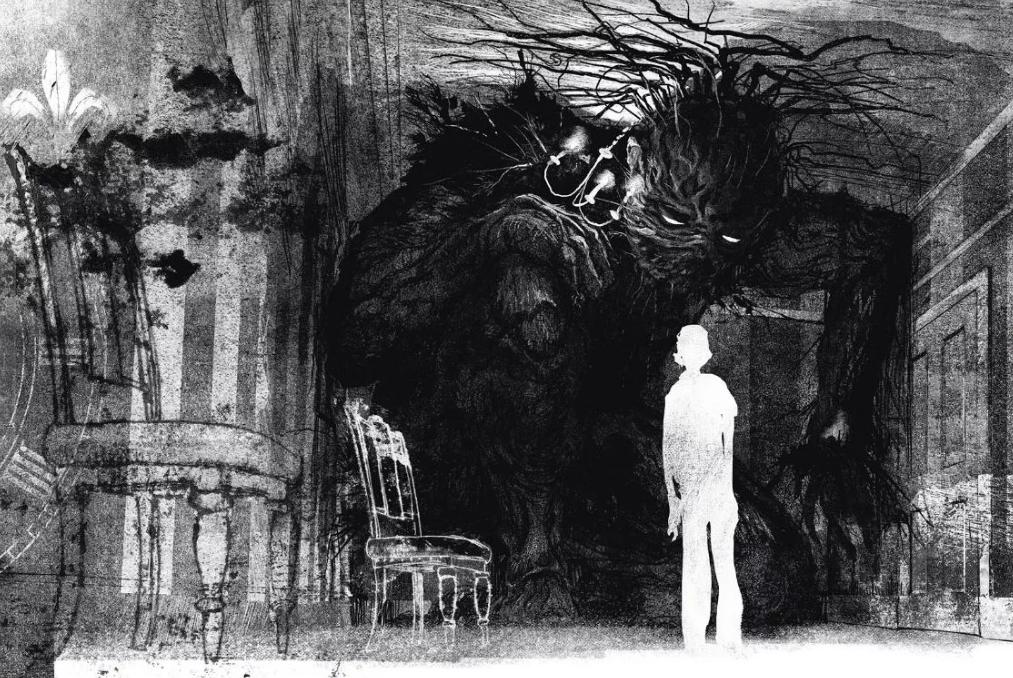
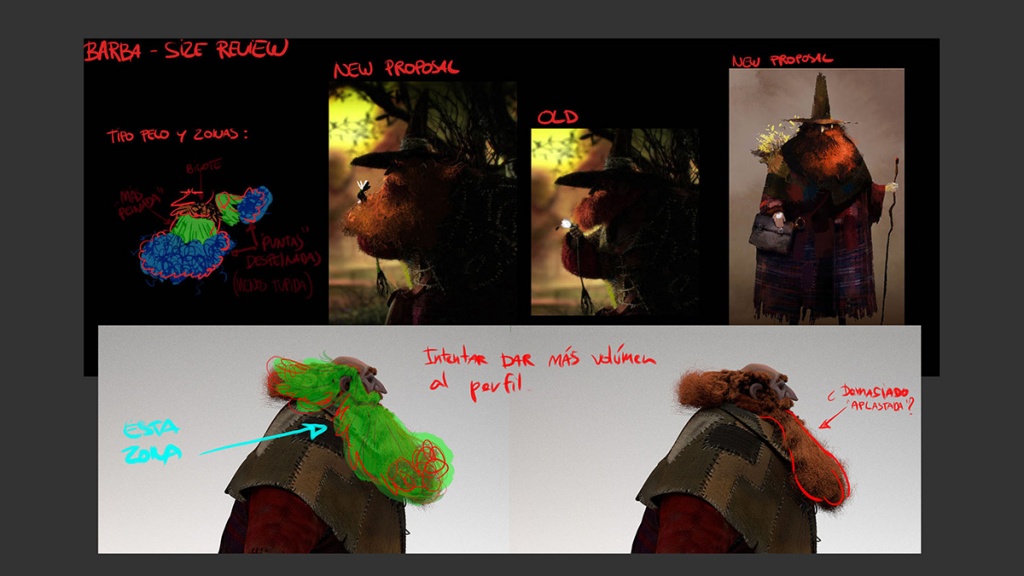
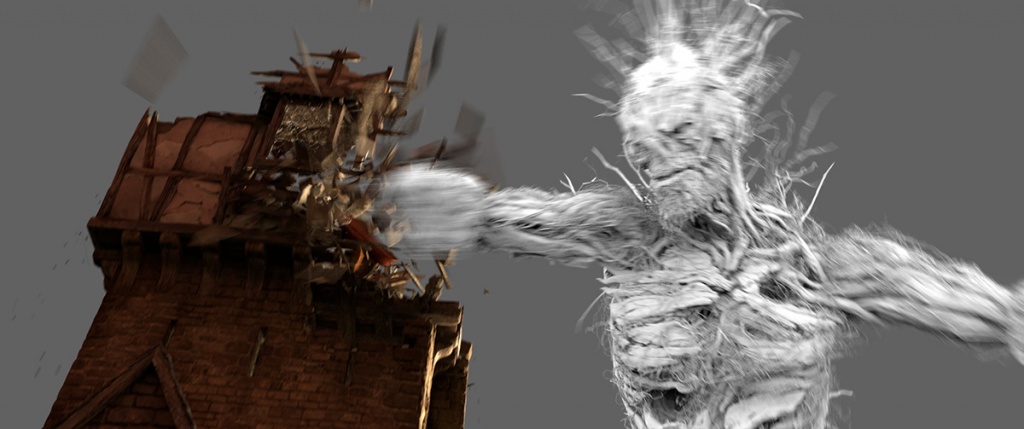
關於怪物
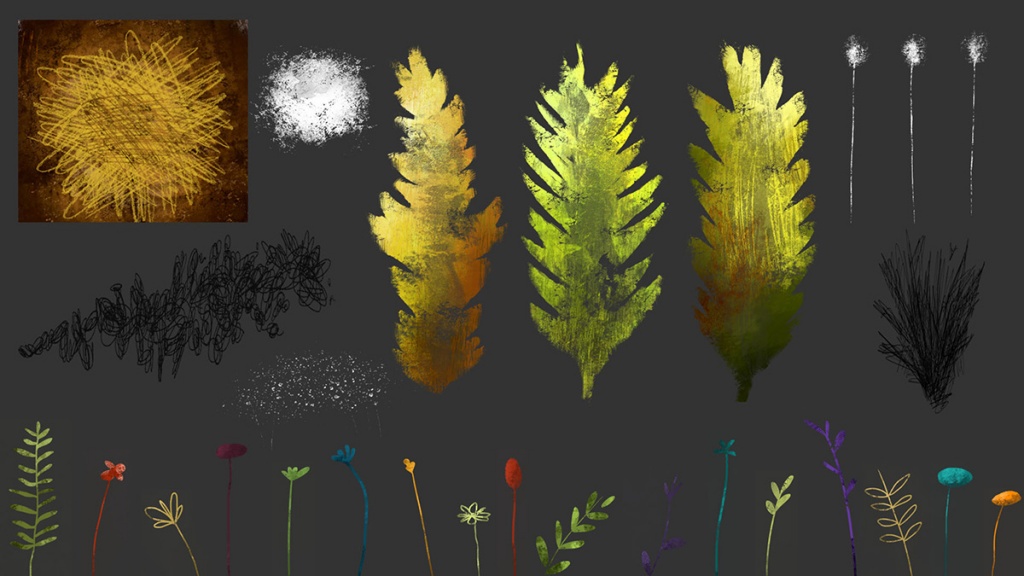
製作團隊嘗試了至少 200 種不同的「樹人」怪物造型,但是往往脫離不了已有的視覺範疇,當你把焦點放在「樹」時,總是會與《魔戒》裡的樹人或《星際異攻隊》的格魯特形象重疊,而當你把焦點放在「人」型變化時,往往就變成其他種畸形怪物。最後,導演 Bayona 終於承認樹人不可能沒有過去作品的影子,並體認到書本原著插畫 Jim Kay ( 編:他也是哈利波特系列的插畫家 )的作品重要性,重新回歸最初的設計。「愈是單純的設計,愈能保留觀眾想像力空間,所以與其給怪物八條腳、三隻眼這種複雜設計,不如讓他保持簡單。怪物體內的火焰則是象徵了主角 Conor 隱藏在冷漠底下的憤怒。」導演表示。


關於故事
《怪物來敲門》是導演 J.A. Bayona 的第三部電影作品,前面兩部作品分別是恐怖片《靈異孤兒院》,以及海嘯災難片《浩劫奇蹟》,而《怪物來敲門》則是由奇幻童書改編,一個關於"成長"的故事,看似類型大異的三部作品,卻都說著同一客題「母子關係」,以及人們與家人間的強烈羈絆。導演 Bayona 表示:「電影劇本由童書原著作家 Patrick Ness 親自下海,所以基本上非常的忠於原著,我們只是不斷的想辦法如何讓故事從文字到影像能轉化的更好。我還找了《羊男的迷宮》導演 Guillermo del Toro 擔任監製,他也給了我們許多寶貴意見。」

劇情概要
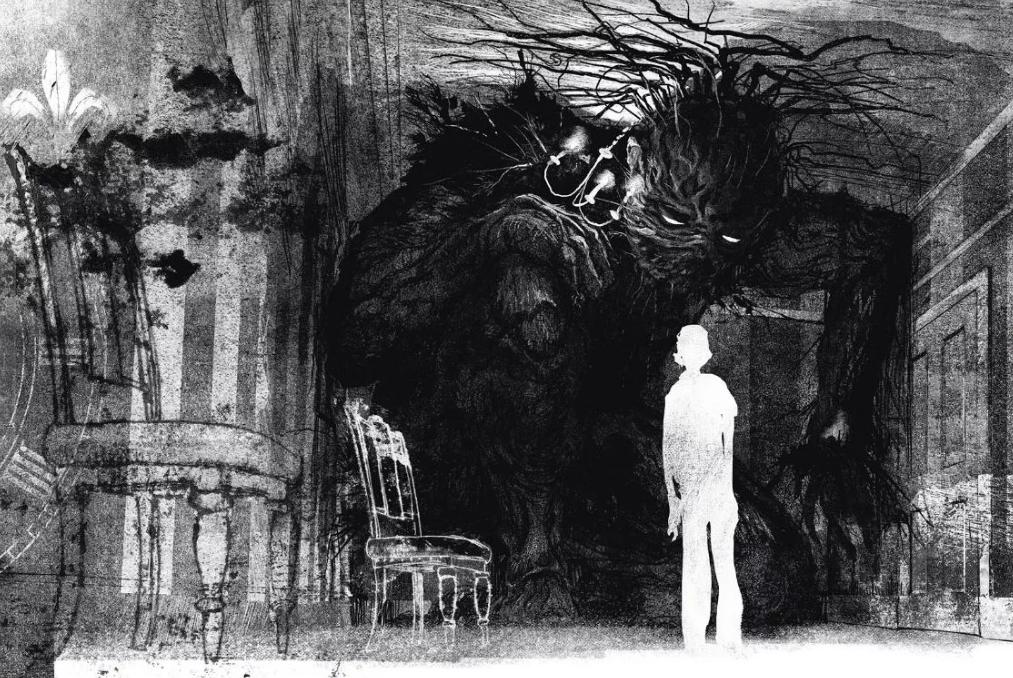
12 歲的主角 Conor 因為母親重病無法陪伴左右,個性彆扭的他因此在生活上遇到了許多困難,被同學霸凌嘲弄,必須與厭惡嚴肅的祖母同住,離異的生父也幫不上忙,晚上還常常做著同一個噩夢而驚醒。此時,他意外地在某個夜晚召喚出了一個不可思議的怪物,一棵從墓園中崛起的古老高大紫杉樹人,總是在午夜 12 點 07 分時出現,強迫 Conor 聽他說故事,而這幾個故事都有著不同凡響的人生隱喻,並且用美麗的水彩墨漬動畫來呈現,引領 Conor 走出一場善惡、信仰、獨處、真實的奇幻旅程。
影片截圖 Stills












參考資料
‘A Monster Calls’ Used Every Kind of Animation To Tell Its Story
Verge:A Monster Calls director J.A. Bayona says all his films are about growing up

原文出處 / 作者:Evan Wen
畢業季前
有些學弟妹來問了我有關如何準備合成師作品集(COMP REEL)的事,我想說整理一下,分享一些我這些年在公司裡,看到或是聽到 LEAD(資深指導) 跟 HR(人事主管) 是如何去評論一支 REEL 的狀況。
首先,我只能分享如何準備一支合成而且是電影方向的 REEL,適用於剛畢業的國外學生。在提到 REEL 整支架構前,要先清楚電影 COMP 的工作,我想說一個我自己也曾經犯錯的觀念,找工作其實只需要達到工作的門檻就好,重點在於「紮實」而不是「華麗」,這點真的很重要。
今天我們不是要拼終身藝術成就獎什麼的,我們只需要簡單告訴公司我們會些什麼,把技能表現在 REEL 裡面,是不是能很精準的達到公司所需要的內容,我相信不少人看過很多看起來沒太特別的 REEL,卻能接到一家家大公司的邀請,關鍵還是他達到了人家想要的需求與工作能力。
我心目中一個好的 COMPOSITING REEL 架構應該如下:
一. 2-3 個 greenscreen 綠幕去背
二. 2-3 個 bluescreen 藍幕去背
三. 2-3 個 paint 去除畫面瑕疵
四. 2-3 個 ROTO 挖出需要素材
五. 1 個 SKY replacement 天空置換
六. 1-2 個 CG 合成
七. 額外
藍綠幕去背 Greenscreen & Bluescreen
基本上,綠幕跟籃幕拍攝的對象會是特別重要、位在前景、希望能快速取出的東西,又因為分別在 KEY(去背) 的時候,兩者會產生不一樣的黑邊或是白邊,所以公司就會想看你如何處理這些東西。特別一提的是"髮絲"的鏡頭,如果你有一個特寫髮絲的鏡頭最好,髮絲可以算是合成裡很重要的基礎,它代表著你會不會善用各種 KEY 的技巧,從簡單的 KEY LIGHT、PRIMATTE 或是 IBK,到比較進階的轉換 COLOR SPACE 成 HSV、HSL 等模式,去找出可以用的資訊,或是利用髮絲 ALPHA 直接在背景動手腳之類,這看似很簡單又很無趣的髮絲,其實包含著各種小技巧。

這位是我之前同學~ 她就是主要靠這個鏡頭~拿到了 LA 的 R&H 的工作(jr compositor)
而另外我覺得需要具備一個帶著強烈的 MOTION BLUR (動態模糊)鏡頭,這也是一個比較有代表性的合成,從簡單的 ROTO 硬幹,到活用各種 KEY 去掉 KEY 出來,或是用 TRACKING (鏡頭追蹤)去騙,哪怕就是一隻手掌在綠幕前面上上下下,相信面試的公司對這類的作品會更有印象。

這是一位台裔合成師- Angela Han 處理過的髮絲鏡頭,是一個很好的 Demo reel 基礎鏡頭
去除畫面瑕疵 PAINT
PAINT 其實是一門很有學問的技術,不太瞭解 PAINT 的人,可能會輕視這項工作,以為就是擦掉綱絲或是移除麥克風之類,如果你想要準備一個好的 PAINT 作品,或許你應該這樣的思考:今天我在床上放了一個可愛的娃娃,然後我把他 PAINT 掉,雖然說這也是 PAINT,但是其實用個簡單的方式就可以再往上提升,譬如說,一樣是個娃娃放在床上,我卻以弧型的走位方式,從左邊拍到右邊,這時候你的鏡頭就會產生 PARALLAX (畫面視差),這樣就可以考驗你會不會簡單的在合成軟體裡面架 3D CAMERA 然後做 PROJECTION (投影)。
一個好的、難的 PAINT 作品,就可以完全讓你跨過進入公司的門檻,例如,一顆蘋果掉到水裡,水花狂濺出來,結果你把蘋果拿掉了。或是在有著 GODRAY (耶穌光)光線射入的房間內,裡面有個火盆冒著煙,你把 GODRAY PAINT 掉,留下煙。再來就是一個鏡頭吃光了,你把 LENS FLARS (鏡頭光暈)去掉,其他東西不變。其實這些都是很有水準的作品,只是不少人覺得 PAINT 很無趣,所以都不願意在 REEL 裡面放這些東西,相當可惜。
這位的 reel 的後半段我覺得就是不錯 PAINT 的參考,雖然我不認識他,但是看他也順利的在 LA 當合成了。
挖出需要素材 ROTO
ROTO 是指不透過藍綠幕,利用一些曲線工具,一格一格的用人工挖出素材的工作。準備其實需要有點方向性,不是拿了個東西就開始硬來,我們簡單分類一下 ROTO 的種類:
1. 動態生物類。
2. 鏡頭動但物體不動類。
3. 一堆東西同時間運動,而且互相交錯。
以第一點來說,最具代表的就是一個帶著 MOTION BLUR (動態模糊)的人在那邊動,考驗你對 MOTION BLUR 部份該 ROTO 多少的觀念。第二點,我們或許可以 ROTO 背景的靜物,譬如:一個人來人往的超市裡, 鏡頭不斷運動,但你把貨架全都 ROTO 出來了,同時這也考驗你的 TRACKING 鏡頭追蹤技術,所以在一直動的鏡頭裡不會動的東西反而難 ROTO,一不小心邊線抖呀抖的都會被發現。而第三個例子,我們可以用一個工具箱落下,這時鐵鎚、釘子、螺絲等都在地上彈來彈去,考驗你的眼力,能不能把他們用不同的 ROTO 分開,特別是物件互相交錯時你又會怎樣處理。
天空置換 SKY REPLACEMENT
其實只是想瞭解對於單色做 key (去背)能力如何,因為這也不是單純的換掉天空,很多時候你可能要考慮周圍物件帶著天空反彈的光源,或是天空跟(地面)物件接觸邊緣的處理。
合成 CG
其實我認為 CG 的合成反而是入門、比較不重要的東西(編:不過也是最多人展示,一般人最熟悉的合成工作內容),跟我早年的想法完全相反。CG 的合成能力,很多時候都在於做 3D 的人能做到怎樣的程度,他們做的好,我們自然就佔個便宜合的漂亮,所以最主要展示的是 CG 合成比較重要的觀念,譬如你 CG 的 BLACK LEVEL (黑階,這裡指 CG 物件最暗的部分)或是 HIGH LIGHT (高光,這裡指 CG 物件最亮的部分)有沒有跟前景(實拍素材)相符合,你邊緣的模糊程度有沒有跟鏡頭景深對應,但是說穿了,剛入公司,分配到的合成 CG 工作也不會是特別難的鏡頭,所以才說準備一至兩個就差不多了。
額外 Extra
有些人會放些程式或工具開發的東西,我相信這是你未來升遷容易跟別人一較高下的能力,但決不是畢業找工作絕對需要的東西。還有前幾年超夯的 STEREO (立體鏡頭),好像 REEL 裡面一定要放個 STEREO 才表示你會 STEREO COMP,其實現在近年內的電影,根本沒有幾部是真正的 STEREO COMP,很多都是 2D 轉 3D,包括年度大片都是。此外,還有一些人放了 2D TRACKING (鏡頭追蹤)的東西,我覺得是有幫助,但是也請隨意,作用比較有限。
結論 Conclusion
請不要把 REEL 想的很大很壯觀,一步步的紮實完成最重要,盡可能的 "提早一年" 開始做準備,有時候,我們看到怎麼有些人都沒準備,畢業時,把東西隨便剪一剪就上好公司了,其實,我們沒看到的是他前五年、十年的累積準備。最後,讓公司很清楚的知道你的能力最重要,你會些什麼,哪怕 REEL 很無趣都沒關係。
我們只是找份工作,不是應徵去當超人。
這是我目前觀察到的小心得,僅供參考,但非絕對。
關於作者
溫兆銘,好萊塢專業打雜工 / 個人網站
1998 年進入復興美工後,獲獎無數,自以為是校園風雲人物,光榮代表復興美工參加全國設計技能競賽,不料一鳴驚人的刷新歷屆代表最爛名次,留下後人無法超越的成就,在這之後,從馬前市長接下台北市健康城市標誌比賽第一名的獎牌,結束了短暫卻燦爛的設計人生,再未得過任何設計獎。
2005 年起就讀魔獸世界,喔不,是 2002 年是輔仁應用美術系,課業方面沒有半點長進,課外活動卻努力培養第二專業能力,帶領團隊搶下 25 人困難模式巫妖王擊殺,擠進世界前 20 名,擅長制定計畫及招聘人員。2008 年就讀舊金山藝術研究所,求學間,參加了兩屆校內主辦,卻沒什麼人參加的 Spring Show 比賽,靠著跟老師關係比較好的原因,連續兩年,分別榮獲 lighting 組第二及第三名,並在畢業前,順利的找到幾份倒貼錢的寶貴實習機會。
2011 開始,正式進入了特效產業,流浪在世界各大城市,如舊金山、LA 、紐約、北京,溫哥華等,再各大知名電影公司裡擔任合成,例如 Method Studios, Rhythm and Hues, Pixomondo 等等,工作期間,奧斯卡得獎及提名特效大片一部也沒參與過,擅長任勞任怨及打雜工作,充分了展現出台灣人耐操的精神。

原文出處 / 作者:henry.
今天要跟大家說說簡單的動態視覺設計的歷史背景。不知道動態視覺設計是什麼請先看這篇:動態視覺設計到底是什麼東西?又為什麼設計?
動態視覺設計的起源可以說是隨著電影誕生的,在二十世紀中開始被大量運用在呈現電影 Logo 與導演`演員與劇組姓名的介紹,片商資訊等等的『片頭動畫』。早期是以簡單的字卡形式呈現,簡單的黑底白字甚至完全沒有動畫,演變到當代電影剛播放時常常看到的那種很多名字飛來飛去的開頭動畫,它的功用除了告訴大家這部電影是哪些人做的,也會運用動態設計在開頭動畫裡去為電影劇情或整體氣氛做鋪陳。這樣一個簡單傳達資訊的訴求,隨著時代科技演變也就變成越來越華麗的設計啦。片頭動畫也從簡單的字體與圖形動畫組合,演變成一個個 3D 字型後面打雷閃電然後有超強的眩光在字體周圍閃爍之類的超級不知道在幹嘛的酷炫玩意兒們。
*電影 《無間警探》True Detective 的片頭動態設計
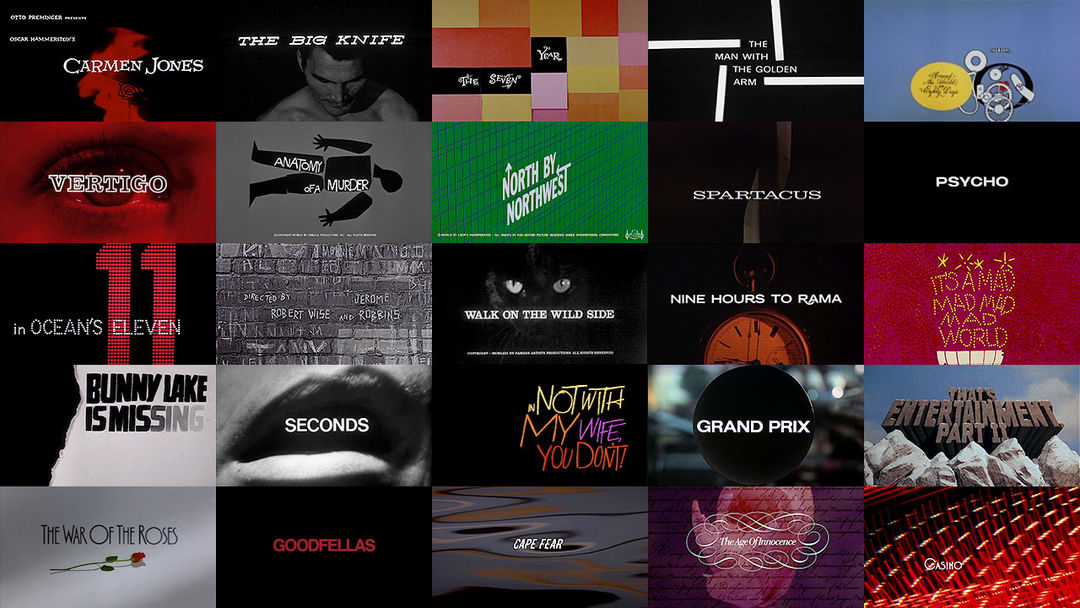
想知道更多電影片頭的歷史與資訊,可以上 Art of Title 這個專門介紹片頭動畫的網站逛逛。
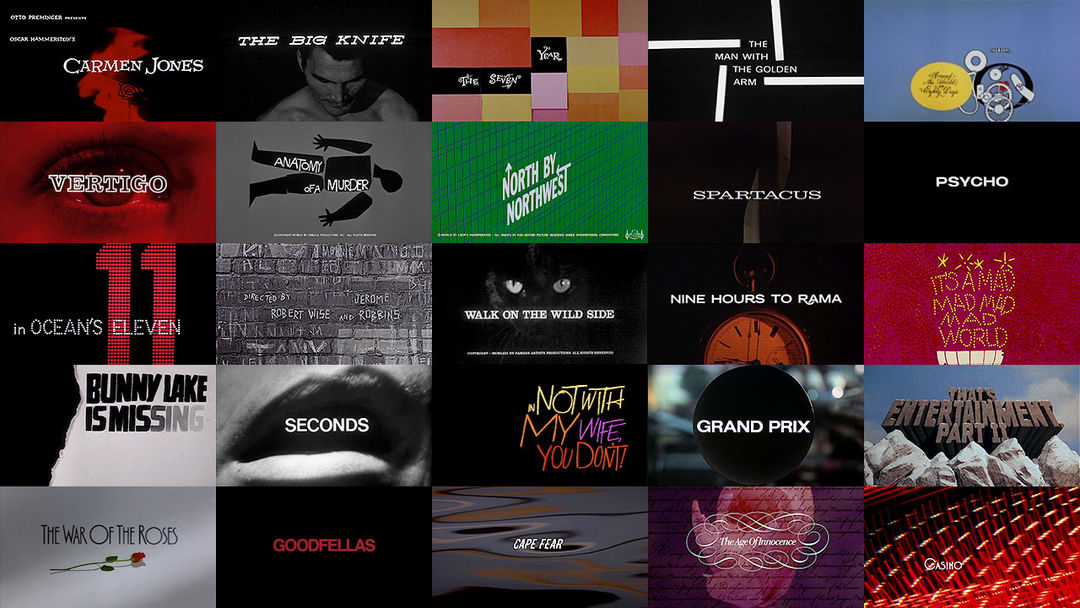
說到電影片頭,最有名的動態設計始祖之一是索爾·巴斯(Saul Bass),他可是幫希區考克做過無數片頭的御用動態設計師噢。知名的風格是利用非常原始幾何圖形`搭配狂野派的簡單剪影圖騰搭配動態做出栩栩如生的作品。他的設計風格在現代人的審美觀來看可是一點也不退流行的經典作。
*索爾·巴斯(Saul Bass) 為希區考克創作的《驚魂記》Psycho 片頭動畫
從五零年代後期電視電影業的興起,奠定了動態視覺設計發光發熱的基礎。電視廣告業開始大量使用字體和圖像的設計,電視台也開始運用動態視覺設計做他們的形象動畫。但是科技不發達的情況下,設計的過程不僅費時費力,設備取得更是難上加難的貴以至於當時的動態視覺設計並不是那麼的引人注意。直至九零年代後期,動態視覺設計才因為電腦的普遍而開始正式起飛。(有多貴?曾經聽過教授說他年輕時在動畫公司打雜掃地,每天等到八點設計師們都離開公司,他都會偷溜去使用一台一百多萬台幣的電腦練習簡單的動畫軟體,聽說那個軟體後來叫做 After Effects… 什麼?你現在這台兩萬塊的筆電就可以用了嗎?)
2015 年的今天,高中畢業的學生都可以用他自己的筆電,運算出電影等級的動畫呢,精緻的程度我想連 Saul Bass 看了都會從墳墓裡跳出來…
如此快速的發展與轉變,也淺移默化的成為了動態視覺設計會大量被運用的推手,因為透過電腦與網路資訊的幫助,大大降低了動態視覺設計的門檻,個人電腦的配備越來越好,網路上軟體與教學資訊更是隨手可的,漸漸設計師不僅可以用低成本的預算創造高質感的作品,也可以確保在預算之內達到準確傳達產品資訊的效果。
說故事的本質使得動態視覺設計可以被運用在各種領域裡,最常見的大概是以下幾種:電視電影,廣告,形象包裝,網站,電影片頭動畫,動畫電影,電玩,動畫產業,互動作品,大型現場活動,各類現場即時演出…。從電影分鏡,鏡位設計,到電玩的故事動畫,大到活動演出的投影,小到手機 APP 的按鈕動畫。動態視覺設計在現在這個影像的時代,可以說是無所不在。
*動態設計在電影《鋼鐵人》 裡被運用在未來科技的使用者介面 (FUI)上
多無所不在?話說小弟做過的案子,從漫威(Marvel)公司的品牌動畫,索尼的電玩動畫,到女生的衛生棉條廣告都有… (我還記得接案的第一天,監製就買了三盒各式各樣的衛生棉條擺在我桌上。我要一個個打開研究它們展開後的形狀跟吸水性… 誰知道原來它們都香香的,有一兩個禮拜整個辦公室都是小綿綿地味道…一直到辦公室搬家前一天,好幾個人的電話話筒上都還綁著展開的小棉條,據說是因為講電話時會很香哦… 你也可以試試看…)
編:再複習一下,《What is Motion Design ?》中也有提到 MG 的歷史
如果這麼冗長又無聊的歷史課文你都唸的到這邊,那下一篇出來時一定要記得看哦…
今天就到這邊拉,我們下堂課見!
關於作者 henry.
目前任職於美國老字號 Motion 設計公司 Imaginary Forces。 參與《冰與火之歌:權力遊戲》第六季前導片設計、《英雄聯盟》電競全球形象設計、 《VINYL 唱片啟示錄》片頭設計、《曼哈頓計畫》視覺概念設計、Marvel 漫威電影公司開頭動畫、Sony Entertainment 及 Ubisoft 的多款遊戲動態設計。
在江湖裡屬「概念設計」一派,右手使 wacom 筆、左手以一套「 左右腦互搏之術」縱橫天下,幼時熟習美術及程式語言起家,少年離鄉背井,赴美拜師學藝,轉戰動態視覺動畫(Motion Design)的行列,學成之後赴紐約任職小小設計工部九品官。人言 “黯然销魂者,唯别而已矣”, 於離家以後鬱鬱寡歡,自此黯然銷魂般徘徊於曼哈頓室井之中。henry 個人官網。
看完 Henry 精闢簡鍊的分析之後,你(妳)是不是對 Motion Graphics (要記得加 s 喔!)有了不同以往的更多認識呢?更棒的是,等一下(5/1)晚上 10:00 henry 將會越洋線上實況專訪他的 Motion 啟蒙老師 - SCAD(沙凡納設計學院)的動態設計系教授 Duff Yong,想要知道國外的月亮是不是比較圓?想對留美學習 MG 有更多瞭解?究竟美國的 Motion Design 系在教什麼台灣沒有教的?不斷演化中的Motion產業未來又會怎麼變?不管要不要出國,如何充實自己,保有國際競爭力?Professor Duff Yong 十五年的經驗,不藏私,全分享!喜歡 MG 的朋友千~ 萬~ 不要錯過啦!
【實況網址連結】

-感謝 The Accent Studio | 好有格設計 授權轉載-

原文出處 / 作者:henry.
動態視覺設計原名 Motion Design, Motion Graphics Design, Broadcast Design… 大家常用各種詞彙稱呼它。到頭來大家都說就是一句話『會動的平面設計』。但是真的這麼簡單嗎?那麼那些畫電影分鏡的動態設計師怎麼說?那些幾乎是視覺特效的作品又怎麼說?
大學剛畢業時對自己主修的 Motion Media Design 其實都還是懵懵懂懂,在工作多年以後才總結出個結論 — 舉凡是在「時間」這個象限裡的設計,都算是動態視覺設計。 也因為這個觀念的興起,現在西方社會已經極少使用 Motion Graphics Design 來稱呼這個行業了,大部份都改稱Motion Design,因為真的不是只是『會動的平面設計』而已。
為什麼說的那麼哲學呢,因為… 就像平面設計,它本身就是一個概念性的東西,平面設計可以用來設計路邊發的市議員候選人傳單,也可以用來設計政治人物充滿謊言又擋住你家採光的超大型看板,嗯,好像是同一種東西?沒錯,他們都是平的『畫面』,可以用來概括性的描述所有平面媒材上的設計。
由 Motion Plus Design 製作的影片《What is Motion Design ?》中文版
簡單來說, 今天我們在一個畫面上畫個圓型,就可以說它是平面設計,因為圓型在畫面上是二度空間的存在。如果我們限定圓型必須在五秒鐘內,從畫面的左邊移動到畫面的右邊,看似簡單,但因為出現了「時間」這個要素而變得有無限多種可能。利用動態視覺設計的原理,我們可以讓圓型用上下跳躍的方式移動到右邊的定點,製造一種喜悅跳躍的動態 ; 又或是用快速衝刺然後到右邊定點前緊急剎車的方式移動,去塑造緊張的氛圍。使用更多能給這個圓型個性的方式,將它從一點移動到另一點,這樣的思維就是動態視覺設計。簡單來說就是在元素裡帶入動態,再利用動態去表達想傳達給觀眾的「資訊」。
許多人會問,這樣的事情不是動畫師在做的嗎? 動畫跟動態其實是前者與後者的關係。設計,是一種塑造與傳達資訊的手段,而動畫師的工作,就是要透過動態視覺設計去「設計」角色動作所要傳達的資訊,角色的一舉一動都是動畫師說故事的媒介。一般人在講動畫時多半是指角色的動畫,相對而言動態視覺設計則是指在創造動畫之前那觀念性的思維,這樣的思維可以被套用在任何物件上,從簡單的幾何圖形到文字、圖像,這些都可以透過動態視覺設計被賦予生命的元素。總而言之,動態視覺設計並不只是讓東西動起來,而是『為什麼要讓東西動起來』。動態只是最後的產品,動態視覺設計則是在描述帶入動態前的思考方式。
最常見的動態視覺設計是以簡單的圖形家讓動態來說故事。(《X戰警:第一戰》by Ash Throp)
這樣的思維使得大家對動態視覺設計的定義感到模糊不清。有些人會把它跟動畫、視覺特效、電影混為一談。事實便是如此,因為這裡提到的這些產品,個個都需要動態視覺的設計。從動畫的角色動作,特效裡的爆炸,到電影的分鏡圖。這些動態都是需要設計的過程,而每個設計過程都是從這些元素『為什麼而動?』的疑問出發。

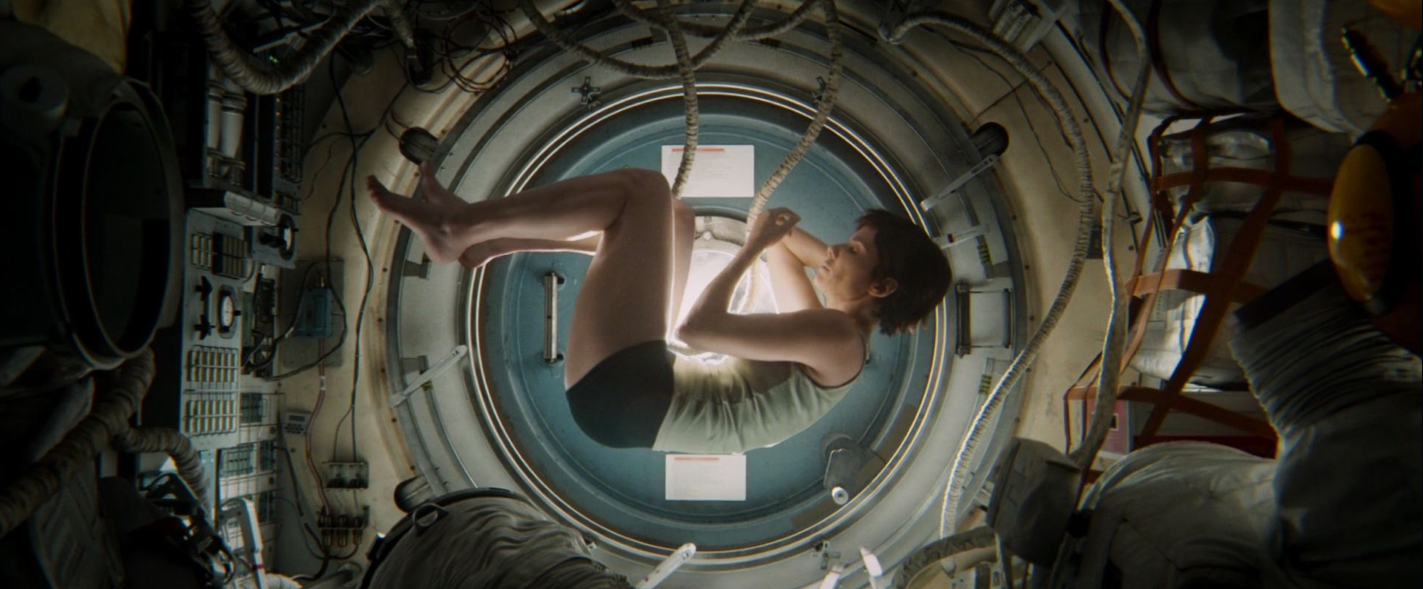
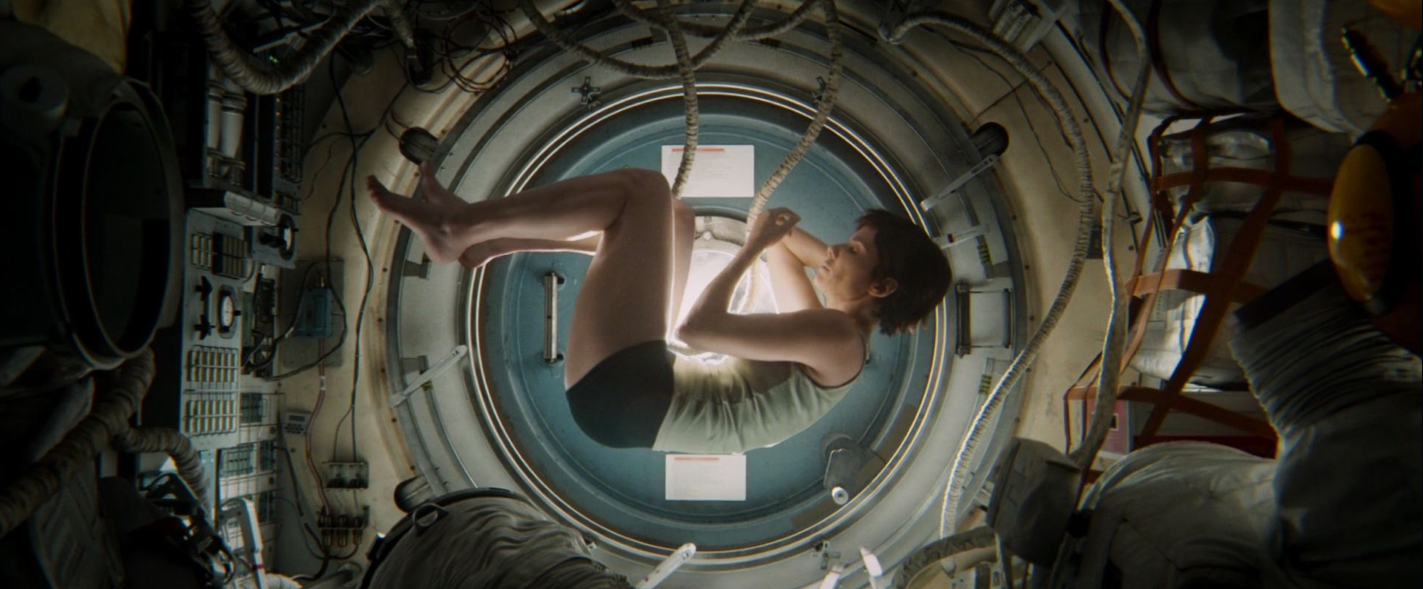
在電影Gravity《 地心引力》裡的太空艙場景,是近年經典用設計過的鏡頭去說故事的例子。太空艙內的空間,鏡位,管線漂浮的位置,角色姿態跟角色衝擊過後失去意識的狀態,完整的創造一個抽象的子宮嬰兒畫面。( Product of Universal Pictures)
動態視覺設計因為有了「時間」的元素,成為了現代最俱有說服力的說故事媒介。因為人的感受是建立在時間裡的,是因為在時間裡經歷一切事物才會了解一切事物。在人的感官裡二維的畫面無法給予的刺激感與說服力,都因為時間的加入,而將動態影像塑造成比平面影像更俱有影響力的視覺經驗,有了空間,有了時間,才有故事。
說故事的本質使得動態視覺設計可以被運用在各種領域裡,最常見的大概是以下幾種:電視電影,廣告,電玩,藝術,互動藝術,形象包裝,展場,舞台…等等。從電影分鏡、鏡位設計、到電玩的故事動畫,大到活動演出的投影,小到手機APP的按鈕動畫。動態視覺設計在現今這個影像的時代,可以說是無孔不入、無所不在。
Universal Everything 幫 Nike做的互動裝置,將動態視覺設計的思維套入互動藝術,將人的肢體動作轉化成數位藝術的形式。 ( by Universal Everything)
科幻電影裡常見的高科技互動界面也都是動態視覺設計的一部分。(電影 Oblivion 《 遺落戰境》 by Gmunk)
動態視覺設計師就像是「時間的詩人」,時間的流動是我們觀看的框架,我們將四度空間當做畫布,物件的設計當做顏料,將時間快轉,停滯,慢速播放當作畫筆。這是一種用時間說故事的藝術,只有看得見二十四分之一影格裡些微變化的我們,才知道時間的美呢。
今天練肖為時間就到這邊,謝謝各位,下次將為大家帶來動態視覺設計的歷史背景和未來。
關於作者 henry.
目前任職於美國老字號 Motion 設計公司 Imaginary Forces。 參與《冰與火之歌:權力遊戲》第六季前導片設計、《英雄聯盟》電競全球形象設計、 《VINYL 唱片啟示錄》片頭設計、《曼哈頓計畫》視覺概念設計、Marvel 漫威電影公司開頭動畫、Sony Entertainment 及 Ubisoft 的多款遊戲動態設計。
在江湖裡屬「概念設計」一派,右手使 wacom 筆、左手以一套「 左右腦互搏之術」縱橫天下,幼時熟習美術及程式語言起家,少年離鄉背井,赴美拜師學藝,轉戰動態視覺動畫(Motion Design)的行列,學成之後赴紐約任職小小設計工部九品官。人言 “黯然销魂者,唯别而已矣”, 於離家以後鬱鬱寡歡,自此黯然銷魂般徘徊於曼哈頓室井之中。henry 個人官網。

看完 Henry 精闢簡鍊的分析之後,你(妳)是不是對 Motion Graphics (要記得加 s 喔!)有了不同以往的更多認識呢?更棒的是, The Accent Studio | 好有格設計 越洋線上實況專訪他,想要對 Motion Graphics 最高殿堂的紐約業界有更多了解,或是想知道任何有關 MG 的知識、技巧、留學、工作問題的朋友,千~ 萬~ 不要錯過底下的專訪菁華啦!
-感謝 The Accent Studio | 好有格設計 授權轉載-