動畫十二原則 (+2)
▲在前一篇文章【迪士尼動畫師的30項建議】提及了迪士尼九元老中的 Frank Thomas and Ollie Johnston 所著的動畫聖經 -「Illusion of Life」。其實應該先說明於本書當中的「動畫12原則」會比較好。因此才有了這篇文章做為補充。
▼網路上有許多不一樣版本,但大同小異。本篇會盡量歸納涵蓋。中文翻譯通常是這個版本(PDF檔),後來(6/19)發現【Asika 飛鳥新樂園】分享的版本似乎更好!所以文章的中文解釋主要來自於此。但因為還不夠詳細。所以希望能將 frankanollie.com 裡 Nataha Lightfoot 的版本也分享出來。
▼因為筆者語文能力有限,如果幸運地再有好心人來相助,那就太棒了!文章後段會有用 Google Doc 做的翻譯表格。如有對於其中一些原則有其他心得也歡迎分享。一步一步來,希望未來真的有機會能實現動畫學習的共編社群的奇想,感謝!
▼12+2 動畫原則 -
The 14 Principles of Character Animation
1. Squash and Stretch 擠壓與伸展
2. Anticipation 預備動作
3. Staging表演及呈像方式
4. Straight-ahead vs. Pose-to-pose 連貫動作法與關鍵動作法
5. Follow-through and Overlapping Action 跟隨動作及重疊動作
6. Slow-in and Slow-out 慢入(漸慢)與慢出(漸快)
7. Arcs 弧形運動軌跡
8. Secondary Action 附屬動作
9. Timing 時間控制
10. Exaggeration 誇張
11. Solid drawing 純熟的手繪技巧
12. Appeal 吸引力
13. Depth 深度
14. Balance, & Weight 平衡及重量感
01. Squash and Stretch 擠壓與伸展:
(Shape distortion to accentuate movement.)
【Asika】物體受到力的擠壓,產生拉長或者壓扁的變形狀況,再加上誇張的表現方式,使得物體本身看起來有彈性、有質量、富有生命力,因此較容易產生戲劇性。
【W⁺】動畫的擠壓與拉伸通常也伴隨著「10. Exaggeration 誇張」來強調,或者也需要「09. Timing 時間」的節奏分佈來彰顯物體的質量感。
02. Anticipation 預備動作:
(A reverse movement to accent a forward movement.)
【Asika】動畫角色的動作,必須讓觀者能夠產生「預期性」,透過肢體動作的表演,或者分鏡構圖的安排,讓觀者預知角色的下一步動作,也就是讓觀者更容易融入劇情中。
【佚名】加入一反向的動作以加強正向動作的張力,藉以表示即將發生的下個動作 。
【W⁺】「預期心理」是這項原則的關鍵,如何一個 Pose 擺出來後,觀眾就知道角色的下一步會如何,像是下圖的唐老鴨,會有人認為他的下一步是睡覺嗎?當然不會囉!
不過如果每個動作都加過多或過大的預備動作,那會顯得太做作,而且節奏會很硬,所以高階的技法時常會融合「緩衝」:前一個動作的緩衝也同時是下一個動作的預備!
(皮克斯的經典 Luxo Jr:大燈要推球前的動作)
03. Staging表演及 呈像方式:
(The camera viewpoint to best show the action.)
【Asika】戲劇是經由編劇和導演設計安排出來的,動畫更是如此,因為動畫的所有動作安排與構圖,都是需要靠動畫師的手創造出來,所以在動畫中的構圖、運鏡、動作、走位都需要仔細的設計與安排,避免在同一時間有過多瑣碎的動作與變化。最重要的還是精心設計好每一個鏡頭與動作,經過設計之後,不僅可讓動畫整體感更好,也可以省去許多不必要的成本浪費。
【佚名】角色的儀態、及表演方式,配合適當的攝影機運作,使能夠有效的表達角色的特性及故事中的訊息。
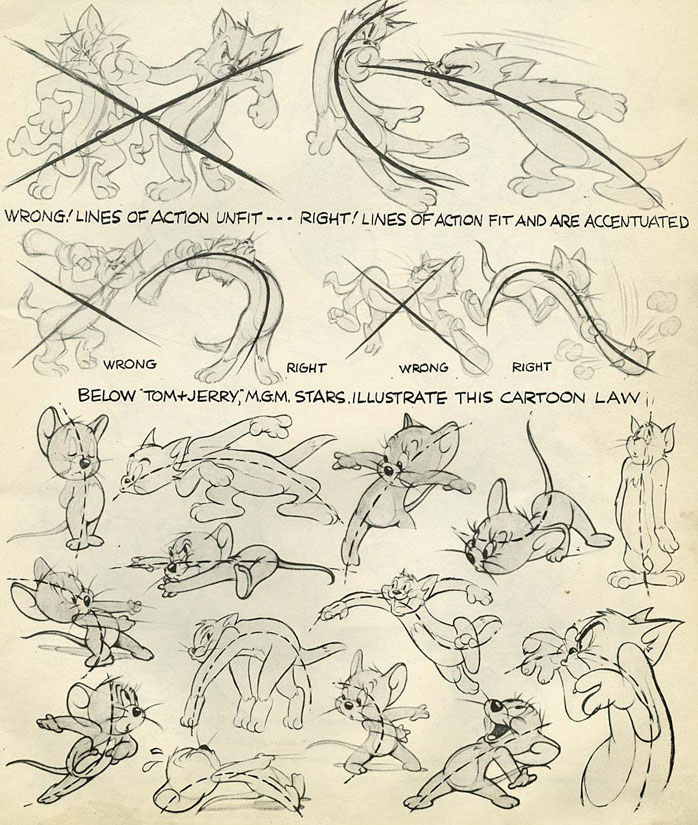
【W⁺】可參考 AnimApp先前分享的【Disney Principles 迪士尼動畫原則之 Staging】以及【Line of Action - 表演參考線條】
04. Straight-ahead vs. Pose-to-pose
連貫動作法與關鍵動作法: (Two basic procedures.)
【Asika】連續動作和姿勢對應是兩種作動畫的技巧,連續動作是將動作從第一張開始,依照順序畫到最後一張,通常是製作較簡易的動態。
姿勢對應,將動作拆解成一些重要的定格動作,補上中間的間補動畫後,產生動態的效果,通常適用於較複雜的動作。
05. Follow-through and Overlapping Action
跟隨動作及重疊動作:(Nothing stops abruptly!)
【Asika】
跟隨動作,是將物體的各部位拆解,通常是沒有骨架的部位較容易產生跟隨的動作,例如動物的尾巴,頭髮,衣服的末梢等等。
重疊動作,是將移動中物體的各部位拆解,將其動作的時間錯開,產生分離與重疊的時間差與誇張的變形,增加動畫戲劇性與表現力,達到更容易吸引觀者的目的,也強化了動畫的趣味。
【佚名】「沒有任何一種物件會突然停止,物體的運動是一個部分接著一個部分的」,這是Walt Disney當初對於運動物體的詮釋,之後動畫師將這樣的理論以跟隨動作或重疊動作來稱呼,我們可以用另一種更科學的方式來描述這個原理,就是「動者恆動」。
(大約在 0:43 ~ 0:51 超人走路時的包包擺盪就是明顯的跟隨,會比手的來回慢一些。)
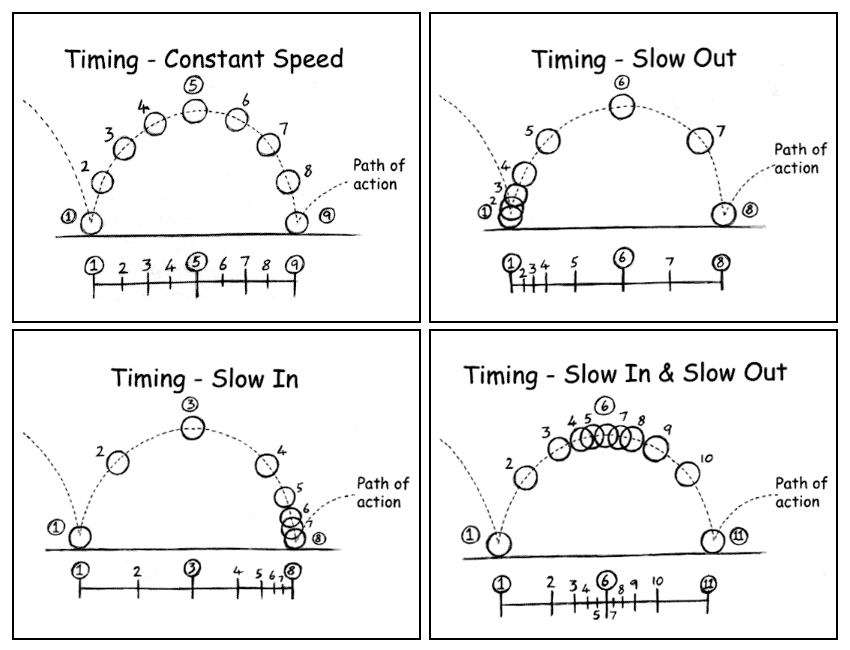
06. Slow-in and Slow-out 慢入(漸慢)與慢出(漸快):
(Smoothing starts and stops by spacing.)
【Asika】一般動作在開始與結束時速度較慢,中間的過程速度較快一些,因為一般動作並非等速度運動,這是正常的物理現象。靜止的物體開始一動時由慢而快,而將要停止的物體則會由快變慢,若以等速度方式開始或者結束動作,則會產生一種唐突的感覺。
所有物體自靜止開始動作,是漸快的加速運動,從運動狀態到靜止狀態,則是呈漸慢的減速運動。
【李老師(鳥哥)】 從靜止開始加速漸快是為slow out,反之要結束時減速漸慢是為slow in......這是常常會搞反(【W⁺】感謝老師指正,真是受教了!)
07. Arcs 弧形運動軌跡:
(Planning the path of actions.)
【Asika】動畫中的動作,基本上除了機械的動作之外,幾乎所有的動線都是以拋物線的方式進行,所以在繪製動線時,非機械式的物體,移動時就不要完全以直線的方式運行,而機械式的物件,則使用較僵硬的直線運動,這樣可以較容易的區隔機械與非機械物件的屬性,也可強化這兩種完全不同物件的個性。
【W⁺】可參考 AnimApp先前分享的【Line of Action - 表演參考線條】
08. Secondary Action 附屬(次要)動作:
(A head might wag while the legs walk!)
【Asika】依附在主要動作之下的細微動作,雖然是屬於比較微小的動作,但實際上卻有畫龍點睛的效果。第二動作並非不重要的動作,而是強化主要動作的關鍵,不僅可以使角色更生動真實,更可讓角色感覺有生命。
【佚名】當角色在進行主要動作時,附屬於角色的一些配件,或是觸鬚、尾巴等部分,會以附屬動作來點綴主要動作的效果。
09. Timing 時間控制:
(Time relations within actions for the illusion of life!)
【Asika】動畫的靈魂就是物體與角色的運動,而控制運動的關鍵就是動作的節奏與重量感。
動作的節奏就是速度的快慢,過快或者過慢都會讓該動作看起來不自然,而不同的角色也會有不同的節奏,因為動作的節奏會影響到角色的個性,也會影響到動作自然與否。
另一個控制運動的關鍵是就質量感,因為所有的物體都是有質量的,而節奏可以表現物體的質量,這和一般人對自然界的認知有關。
【W⁺】這是個大命題,時間是動畫的生命,有異於靜態圖像的最大差異。如同「相對論」,通常「時間」的討論也伴隨的「空間」(Spacing)。
10. Exaggeration 誇張:
(Caricature of actions and timing.)
【Asika】動畫基本上就是誇張的表演形式,透過角色的表演,強化劇情起伏的情緒,讓觀者更容易融入劇情並且樂在其中。
誇張不是只有把動作幅度擴大而已,而是巧妙且適當地將劇情所需要的情緒釋放出來。在設計動作與腳本時,如何運用動畫本身容易表現誇張的優勢去安排劇情的段落,動畫師在詮釋角色時對誇張程度的拿捏,都是動畫精采與否的重要關鍵。
11. Solid drawing 純熟的手繪技巧:
(Learn good drawing to be a good animator!)
【Asika】動畫的製作,視覺表現佔了很大的一部分,而視覺表現則需要非常紮實的繪畫訓練以及對美感的敏銳度,不論是製作傳統動畫或者是電腦動畫都一樣,動畫師都需要有札實的繪畫基礎訓練,才能將動畫中所需要的畫面完整的表現出來。
【W⁺】這項原則因應時代改變,應該會轉換成「美感」,而非「美術」(這裡的術指技術),不管是繪筆還是電腦,都是工具。而最後要呈現給觀眾的畫面究竟為何~關鍵還是在於藝術家腦袋裡的畫面。關於這點,我們要學的是:提升腦袋裡畫面的水準,並試圖讓自己都能做得出來,不管運用什麼工具都行(選個自己有興趣也擅長的)。
12. Appeal 吸引力:
(If our characters are not appealing, then all is lost!)
【Asika】吸引力是任何一種藝術都必要具備的條件,動畫是和電影一樣,包含了許多不同的藝術類型在其中,不管是音樂、畫面或者劇情,都必須互相搭配,才能交織整體感最好的動畫作品。
動畫通常最吸引人的地方,就是充滿想像力的畫面表現方式。動畫幾乎所有都是經由動畫師與導演的手「創造」出來的,對畫面表現的「自由度」極高,所以動畫總是給人一種充滿想像的感覺,也是動畫最有吸引力的地方。
【佚名】當設計角色時,能夠以造型或獨特的姿態讓觀眾直覺角色的屬性,藉以提高觀眾對於角色的印象,例如高矮胖瘦可分別代表不同個性的角色。
13. Depth 深度:
【佚名】由於利用3D動畫軟體已經可以方便做出立體的效果,但是仍然可以擅用攝影機的功能加強景深,以突顯畫面所要表達的重點。
14. Balance and Weight 平衡及重量感:
【佚名】了解運動物體的重心所在,重心的位置可影響物體在視覺上的穩定度;物體在視覺上的輕重為何,除了在造型上予以定義,亦須由動作表現物體的重量感,除了可以在肢體語言上表達,亦可由時間控制上營造。
▼綜合範例
- 中文翻譯版本來源(PDF檔)
- PhysicalAnimation (frankanollie.com)
- 12 Principles of Animation . . . for 3D Animators!
- The 12 basic Principles of animation.
- ANIMATION NOTES: 12 Principles of Animation
- Principles of Animation (uwepoa.blogspot)
- Principles of Animation (ticktockcrocodile.blogspot)
- Animation Training
- Disney Principles 1: Of Animation
- 12 principles of animation (craigbowman.com)
- [知識觀念]動畫12原則 (revo-create.com)
- 【Disney Principles 迪士尼動畫原則之 Staging】
- 【Line of Action - 表演參考線條】
- 迪士尼經典動畫原則-動畫基本原則的學習(系列一)
- 迪士尼 12 動畫原則 (Asikart 飛鳥新樂園)
▼分享您的翻譯,感謝!(原文參考自 frankanollie.com 以及 Nataha Lightfoot 的版本)
(如果覺得在此填寫不舒適,你可以前往表格網頁:http://goo.gl/Vu8Hu)
▼The Fundamental Principles of Animation