- 上層分類: ROOT
- 分類: 網站資訊
- 作者 Asika
文章寫作規範(一):Windows Live Writer 設定教學
![asikartt-2011-12-14-[12-26-09] asikartt-2011-12-14-[12-26-09]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-12-26-09_5f689c07-97fc-412c-a96f-8fd465709762.png)
前言
各位好,我是網站維護員飛鳥Asika,歡迎各位協作者加入AnimApp的行列,由於AnimApp目前由眾多協作者共同更新、維護,且網站具有自動系統協助縮圖以及產生相關連接,因此希望眾多協作者們能共遵守一致性的發文規範,以確保網站文章品質的一致性。
在AnimApp中,我們將分成制式發文規範,以及文章寫作指導原則。前者是所有人必須共同遵守的原則,以確保網站自動系統能夠確實運作在每一篇文章上。後者則屬於非強制規定的建議性原則,主要協助網站文章能在品質、可讀性、SEO等許多方面有較高的一致性。建議協作者在發文前,將所有規範文章從頭到尾讀過一遍,相信能夠更迅速的進入這個大家庭。
本篇將先從 Windows Live Writer 的設定開始,是大家入門的第一步。強烈建議在 AnimApp 發表文章一定要透過此軟體,因為網站將在此軟體的協同運作下,自動將圖片縮圖、裁切並上傳至 AnimApp 的 cdn 伺服器(http://cdn.animapp.tw) 以分散伺服器壓力,並方便管理與維護整個網站系統。
第一步: 設定網站帳號
若您的 WLW 剛安裝完成,一啟動應該就會出現要求設定部落格的畫面。假設您已安裝完成,請選擇「新增部落格帳號」。
![asikartt-2011-12-14-[11-08-00] asikartt-2011-12-14-[11-08-00]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-08-00_21a30f4d-2828-4c02-af1f-bda03adbc8e4.png)
選擇「其他服務」。
![asikartt-2011-12-14-[11-09-14] asikartt-2011-12-14-[11-09-14]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-09-14_14b642d3-01d1-4b19-b40b-4d6d4f2cb646.png)
輸入帳號密碼。
![asikartt-2011-12-14-[11-10-17] asikartt-2011-12-14-[11-10-17]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-10-17_226423f5-457b-4047-8161-36edecac8291.png)
若成功登入,將出現如下畫面,WLW將會把網站外觀樣式下載回本機,方便離線編輯時預覽外觀。
![asikartt-2011-12-14-[11-10-34] asikartt-2011-12-14-[11-10-34]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-10-34_dc4ba81c-a5f0-4174-a7a1-028371d6a53f.png)
設定成功。
![asikartt-2011-12-14-[11-11-20] asikartt-2011-12-14-[11-11-20]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-11-20_0b10e4cb-8617-4766-ad29-de36fb07dadc.png)
此為一般編輯畫面,啟動樣式預覽的狀況。
![asikartt-2011-12-14-[11-12-02] asikartt-2011-12-14-[11-12-02]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-12-02_2908465e-4389-4e3f-aa04-092ff9d7d9c2.png)
此為實際畫面預覽標籤(無法編輯)
![asikartt-2011-12-14-[11-12-18] asikartt-2011-12-14-[11-12-18]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-12-18_6d8cd6fe-3bd8-407c-8603-34bfbdfa41da.png)
如此便完成了部落格的基礎設定,接下來請注意圖片的設定。
第二步:設定圖片樣式
平時要插入圖片,可直接從桌面拉進wlw,或者直接ctrl+c, ctrl+v 即可。
![asikartt-2011-12-14-[11-14-05] asikartt-2011-12-14-[11-14-05]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-14-05_dc63aa88-83c8-49f3-8c03-d9cfd1c67f49.png)
插入圖片
在剛設定完成一個新部落格的時候,我們會發現,wlw替每張圖片設定了大小與陰影,這並不是我們需要的樣式。
![asikartt-2011-12-14-[11-14-40] asikartt-2011-12-14-[11-14-40]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-14-40_56a9db77-61a7-4df4-a76c-ed0b08184f82.png)
由於AnimApp網站會替圖片自動縮圖,這些陰影是圖片的一部分,將導致縮圖外觀醜陋。接下來,我們將關閉陰影,並設定常用圖片大小,以符合網站樣式。
首先請看以下圖片,此為目前AnimApp的文章寬度設定。每篇文章的第一張圖片寬度必須為為550px,而高度最少需要220px。
可高於這個高度沒關係,左方看不見的佔位符會把第一張圖片向右推,以維持版面外觀。因此,若圖片高度小於220px或第一行不是圖片,就會看見醜陋的佔位符。(只有「部落格」分類下的文章會有此樣式,其他分類的文章版面會較簡單)
![asikartt-2011-12-14-[11-18-16] asikartt-2011-12-14-[11-18-16]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-18-16_085339ec-2e64-484c-af43-bc9a66bdd361.png)
開頭不是圖片就會變這樣。

設定圖片大小
請點選任意一張圖片,打開設定「預設大小」
![asikartt-2011-12-14-[11-25-27] asikartt-2011-12-14-[11-25-27]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-25-27_b2fffc56-21ee-472c-9a71-70d3f8463dbe.png)
依照此圖設定大小:
- 「小」用在小型圖片或長形圖片。
- 「中」用在第一張圖片以及一般影片預覽圖。
- 「大」用在需要高畫質的大張圖片。
每個大小皆設定高度大於寬度以適應長形圖片。當然,你還是可以手動縮放的。
設定完成後,請點選「中」型圖片作為預設值,並暫時不要修改大小。
![asikartt-2011-12-14-[11-25-14] asikartt-2011-12-14-[11-25-14]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-25-14_e76b6ded-8fb0-42c5-84d0-8c9af082414a.png)
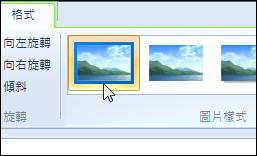
關閉陰影
在格式部分,選擇「使用部落格樣式」圖片將以原始樣式匯入。
關閉連結
wlw預設將製作縮圖並連結至原始大圖,我們不需要這項功能。除了節省空間,大多數時候我們會手動設定連結回到原始網站,因此請關閉他。
![asikartt-2011-12-14-[11-27-53] asikartt-2011-12-14-[11-27-53]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-27-53_9e3159cd-ff73-4ecb-a51a-e248bf6ae309.png)
設為預設值
剛剛的所有設定都在同一張圖片上,請按下設成預設值。之後所有批次插入的圖片都會套用此設定。免去一張一張重新設定的辛苦。
![asikartt-2011-12-14-[11-28-13] asikartt-2011-12-14-[11-28-13]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-28-13_12b186d8-38f4-4a23-b6fb-94ebba98fef2.png)
注意:若重新新增部落格帳號,以上動作必須重新設定。
至於如何產生這個特殊文字樣式框,請參照「文字樣式設定教學」。
最後,上傳時,圖片會自動傳至cdn伺服器,路徑為:http://cdn.animapp.tw/imgs/{your_account}/{year}/{month}/{date}/{img_name}
第三步:關閉自動轉換符號
避免一些奇怪的符號被代換,請關閉WLW的自動功能
![asikartt-2011-12-14-[11-28-58] asikartt-2011-12-14-[11-28-58]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-28-58_7f32ef50-73c1-48ed-8884-e0e8a0016011.png)
![asikartt-2011-12-14-[11-29-18] asikartt-2011-12-14-[11-29-18]](http://cdn.animapp.tw/imgs/blog/asika32764/2011/12/14/asikartt-2011-12-14-11-29-18_a7cb1e6f-da2a-48d7-8152-bd0c15e60001.png)
其他注意事項
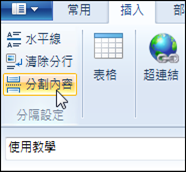
請一定要插入文章分隔線

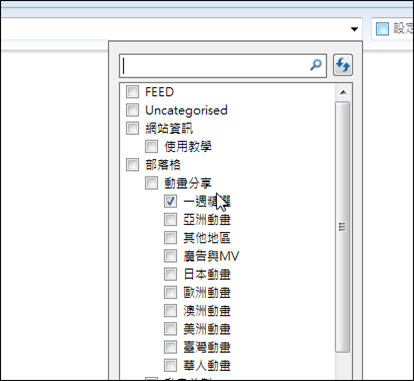
送出前記得選擇分類(不支援多分類)

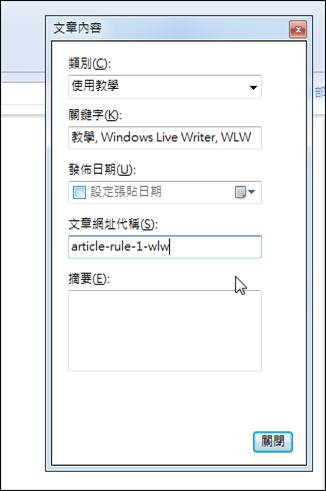
記得按下右上方「檢視全部」,並一定要輸入網址英文與tag標籤關鍵字(用小寫逗號分隔標籤)

可自定發佈時間,未選擇則即時發佈,可用此方式一次新增多篇文章慢慢排程發佈(出國時用)

參考資源
[教學]善用Windows Live Writer 2011離線寫部落格文章
本篇文章為beta版,將持續更新
編輯者:Asika – 2011/12/14